この記事は
- アドセンスの自動広告をコントロールしたい
- 自動広告がヘッダーに残り続ける
- 自動広告を適切に表示させたい
方に向けて書いています。
アドセンス自動広告が邪魔!
WordPressでブログをしている方は、収益化のために、広告が表示できるGoogle Adsenseを設置している方が多いと思います。
最近は、自動広告を設定するだけでサイトの任意の場所に広告が表示されるため、特に難しい設定は不要です。
しかしながら、「自動」なだけに意図しない場所に広告が表示されてしまったりします。
これを適切に管理しないと、せっかくブログに来てくれた方がすぐにページを閉じてしまう可能性もあり、
しっかりと表示する位置をコントロールしておく必要があります。
PCだけでなくモバイルにも画面ヘッダー常駐広告や、ページ切り替わり時に表示される広告など、
ブログのブランディングに弊害のある広告もあるので、しっかりと設定したいところです。
ヘッダーからどうしても消えない。。

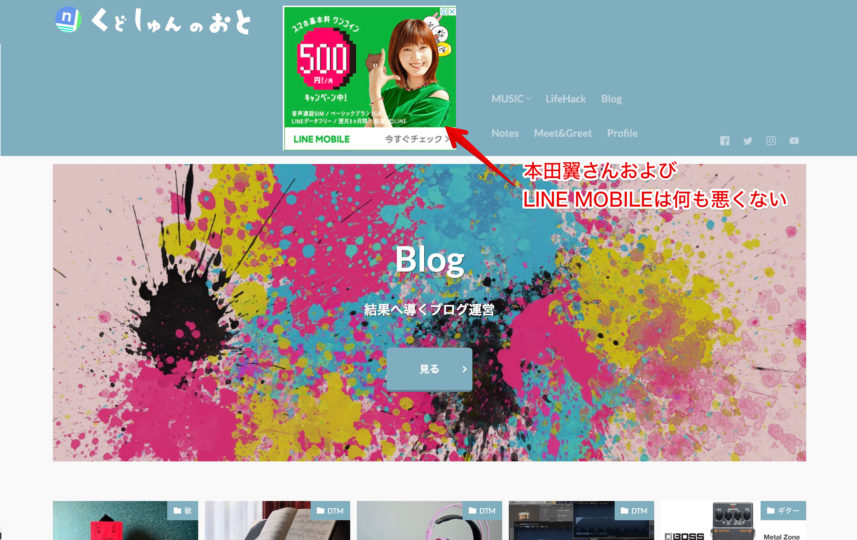
当ブログの場合、Wordpressテーマを「THE THOR」に設定してから、PC表示のヘッダーに広告が表示されていることにずっと悩まされていました。
せっかくTHORで美しいデザインになったのに、ヘッダーにドーンと広告が表示され、崩れまくりだったのです。
ちなみにTHOR自体はめちゃくちゃオススメです。最強Wordpressテーマっす。
「THE THOR」に変えてからPV数が爆上がり!
WordPressテーマを無料のものを使い続けていませんか?
最近の無料のテーマでも十二分に美しく、みやすいデザインのテーマが多数ありますが、
検索エンジン最適化という面では、有料テーマに適いません。
当ブログもThorに変更することにより、ユーザー数がじわじわと上がり続けています。
クリック率やCTRが上がっています。
\最強のWordressテーマ「THE THOR」の特徴/
- 圧倒的にSEOに強い!
- 表示速度がとにかく速い!
- HTML5+CSSで最新のコーディング
- アフィリエイト広告を一括管理できる!
- プロのデザインを手軽に設定できる!
- 100%レスポンシブ対応!
- 余計なプラグインが不要!
でいろいろ調べてみても、どう設定してもこのヘッダー表示され、自動広告をやめようとまで思いました。
しかしいろいろやってみた結果、以下の方法で解決することができました。
解決方法
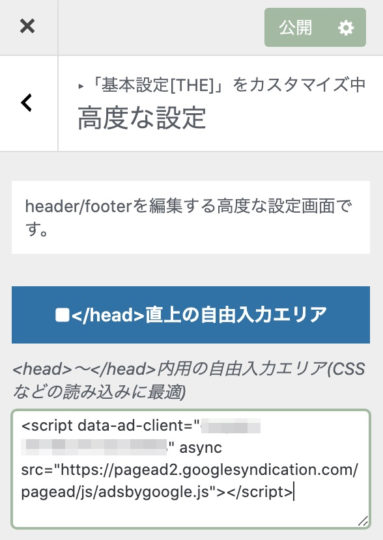
THORの場合、自動広告を表示させたい場合はコードをカスタマイズ画面で貼り付ける必要があるのですが。
- 基本設定[THE]>高度な設定><head>~</head>内用の自由入力エリア

しかしながらこのコード(<script 〜></script>)、
審査が通ればもう削除して問題ないコードなんです。
へ、削除したら広告自体が表示されなくなるんじゃ。。
なんて心配になりますが大丈夫なんです。
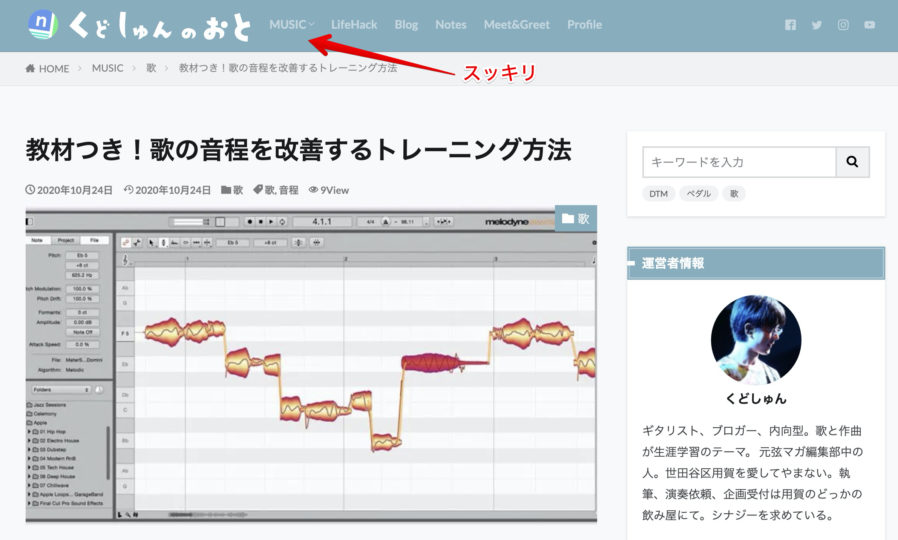
したがってここのコードを削除することでヘッダーの邪魔な広告は表示されなくなります。

THORに限らず、他のWordpressテーマでも同様のことが言えるので、ヘッダーに広告が居続ける場合は、一度コードが貼り付いていないかWordpressの設定を確認しましょう。
コードの削除ができない場合
コードの削除をして、「公開」を押してもエラーになる場合、サーバーのWAFの設定のせいかもしれません。
レンタルサーバーの設定で一旦、WAFをOFFにしてから「公開」することで正常に更新できます。
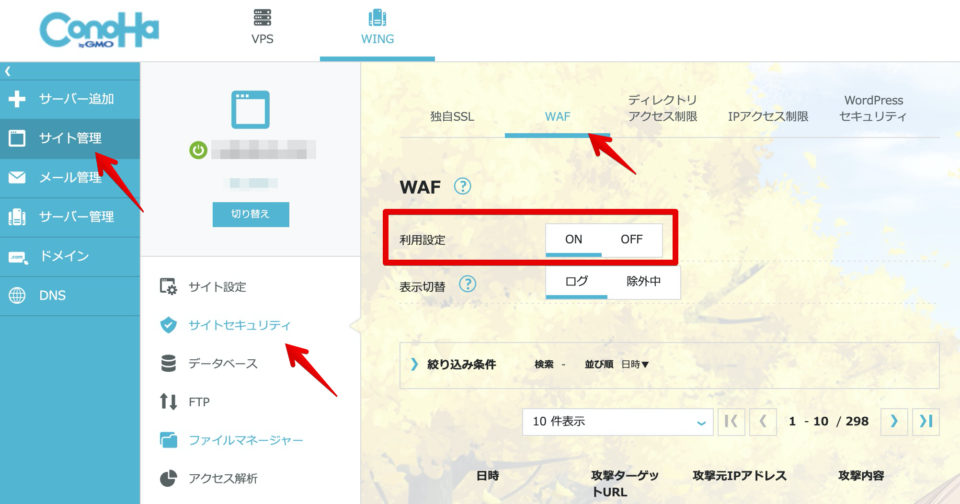
参考までに、ConohaWINGでの設定画面は
- サイト管理>サイトセキュリティ>WAF>利用設定

で設定を変更できます。
- 月額800円から利用できる国内最速のレンタルサーバー
- 初心者でも簡単にWordpressサイトを開設できる
- 移行ツールや移行代行もできる
設定が完了したらWAFの設定を戻すことをお忘れなく。
他にも消したほうがいい場所
せっかく自動広告を見直す機会なので、他にも邪魔な部分はしっかりとコントロールしておきましょう。
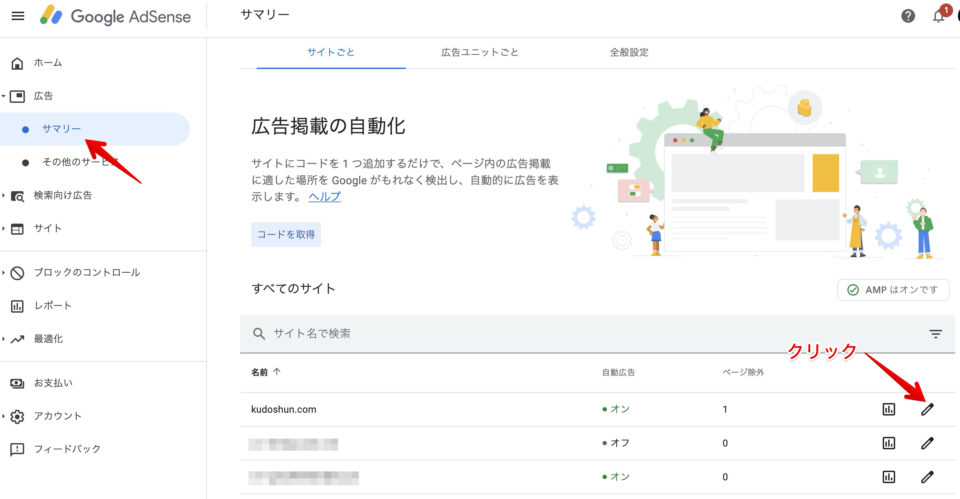
Google Adsenseの管理ページを開いて、以下を開きましょう。
- 広告>サマリー>サイトドメインの鉛筆マーク

トップページ
当ブログの場合は、トップページには自動広告を表示させないようにしています。
もともと、検索アクセスを想定しているブログなため、トップページ自体が見られることが少ないのですが、
であればトップページをきれいにしておきたいためです。
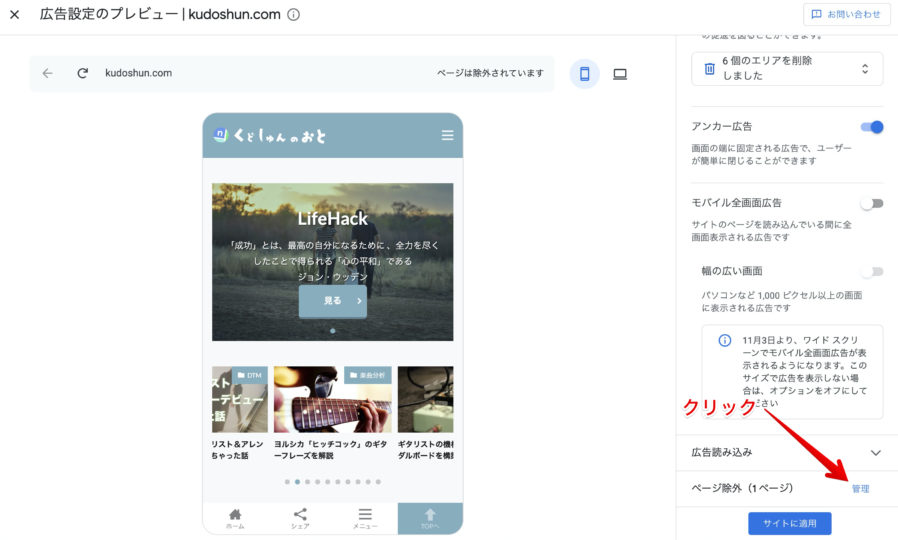
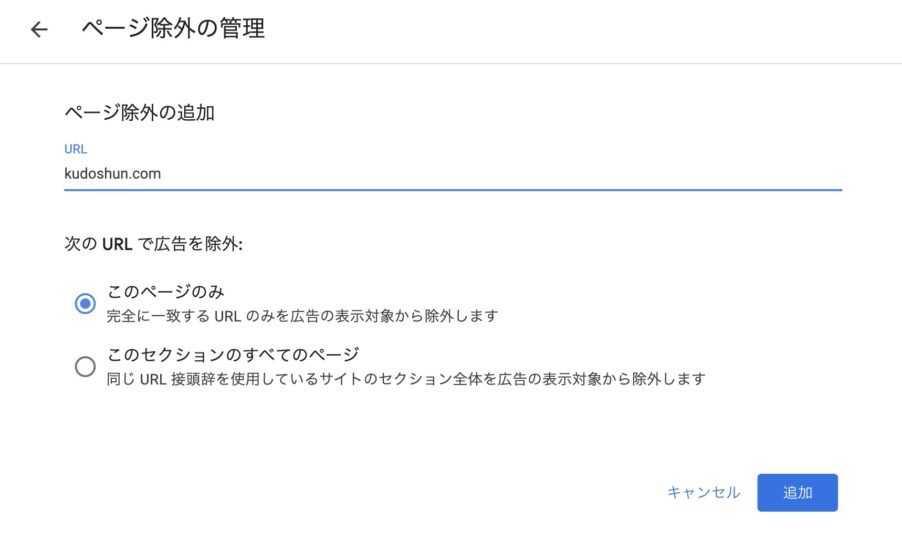
画面右下のページ除外の「管理」をクリック

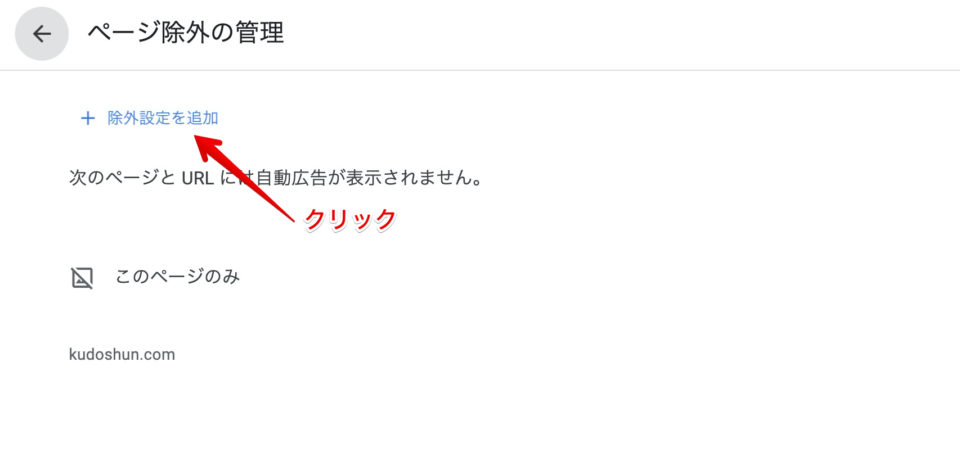
「除外設定を追加」をクリック

除外したいページを入力して「追加」
TOPページを除外する場合はドメインを入れて、「このページのみ」を選択して追加

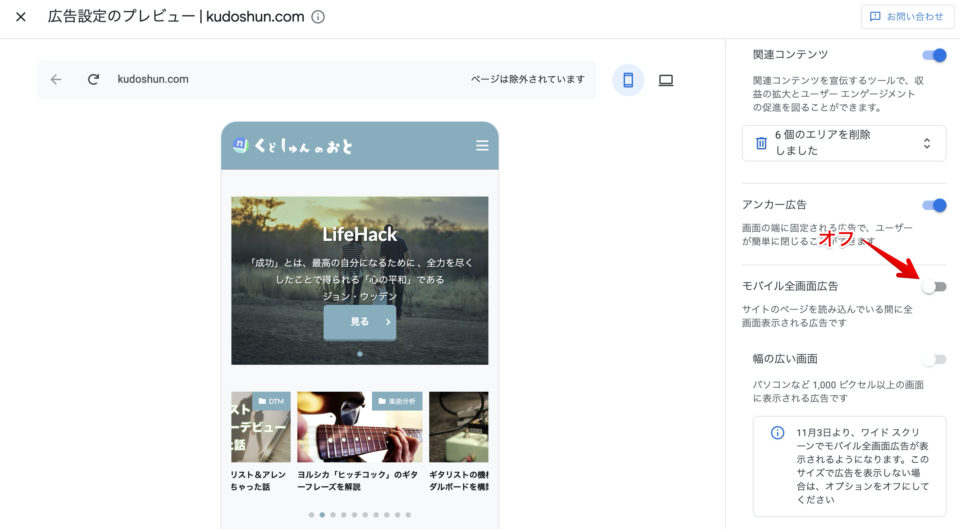
モバイル全画面広告
今のスマホはとても大きいです。
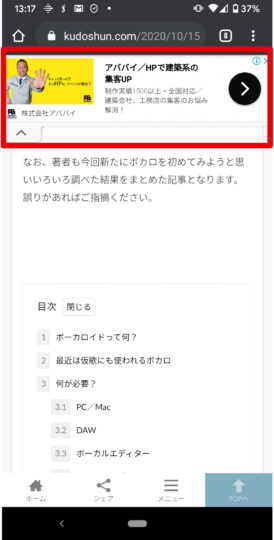
ブログ内で記事リンクをタップした際に、全画面広告が表示されて、それを閉じるために指の届かないスマホの右上に「✕」が表示されます。

これは正直かなりストレス。
なので当ブログでは表示させないようにしています。
2020年11月3日から、パソコンなどのワイドスクリーンでもこの広告が表示されるようになるそうです。
非表示にしておきましょう。
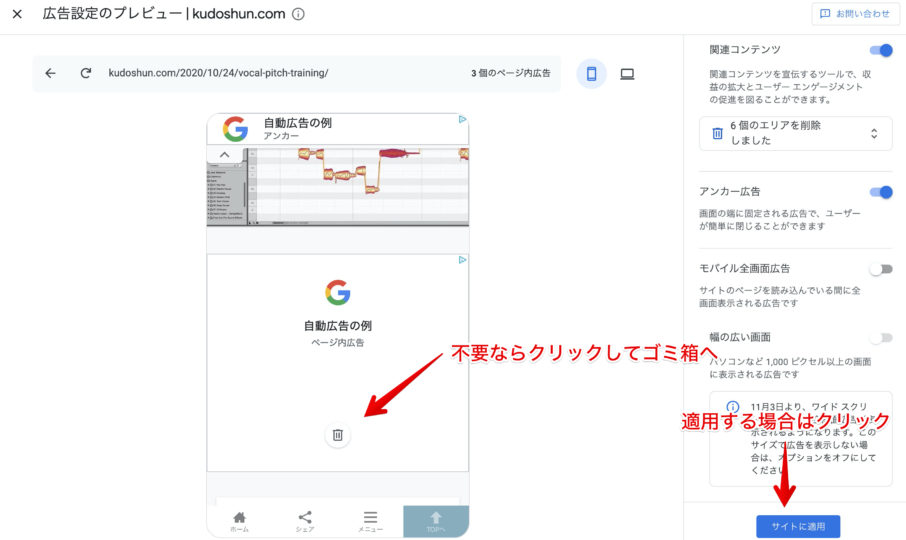
広告設定プレビュー画面右の「モバイル全画面広告」をオフ

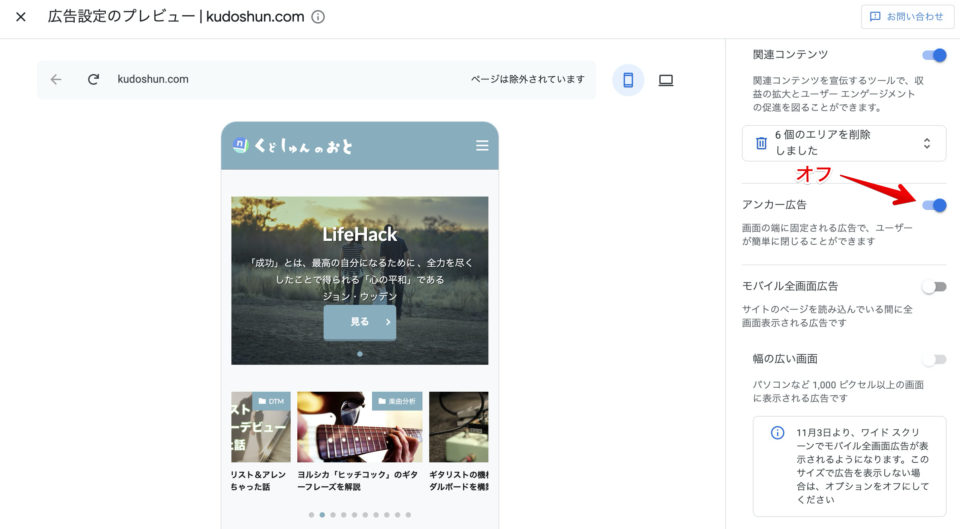
アンカー広告
これは当ブログでは表示させるようにしています。
というのもTHORの場合、必要なメニューへのアクセスはスマホの下部に表示され、モバイルの画面上部は広告スペースとして使えるからです。

このアンカー広告は、ユーザーがタップすることにより表示幅を狭くすることもできるので、許容できると判断しました。
(上の設定でTOPページは表示されません。)
もし画面上部にメニューが常駐するようなデザインの場合は、非表示にしたほうがよいでしょう。
広告のプレビュー画面で「アンカー広告」をオフ

表示エリアのカスタマイズ
さらに自動広告の表示場所を細かく設定していきます。
広告設定のプレビュー画面には、スマホ画面でのあなたのブログが表示されていると思います。
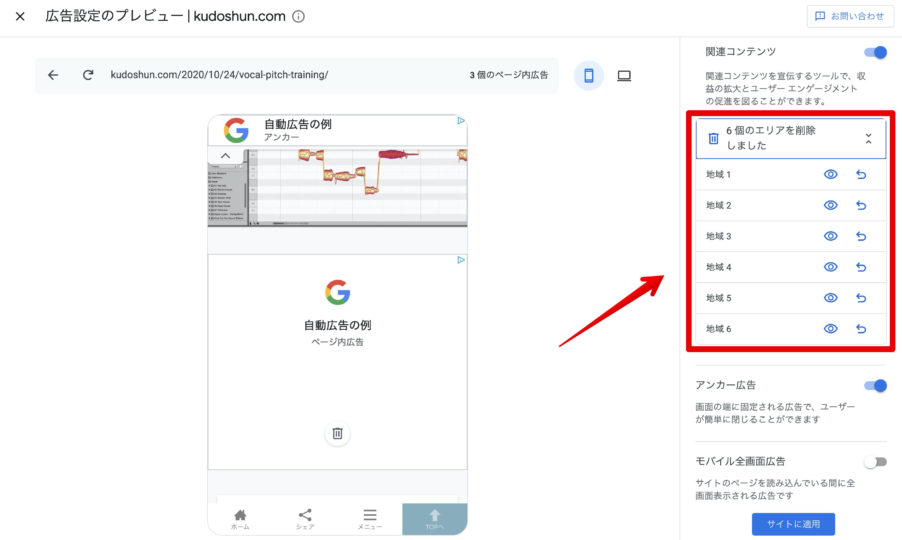
これをスクロールしていってみて、不要な部分の広告はゴミ箱に入れることで非表示にすることができます。

トップページだけでなく、個別の投稿ページも表示できるのでチェックしてみましょう。
もちろん、PC画面表示での確認も必要です。
最後に「サイトに適用」をクリックすれば、あなたのサイトに反映されます。
(時間が少しかかります。)
一旦ゴミ箱に入れてしまった広告は右からすぐに復旧することも可能です。

利益よりも見やすさとブランディング
これであなたのサイトの自動広告は、あなたが表示させたい箇所に設定できるはずです。
なるべく、ユーザー視点で扱いづらい、見づらい場所は外してあげましょう。
なお、この設定で広告の表示位置はコントロールできましたが、
具体的な広告の種類についてはまだコントロールできていません。
あなたのブログにはあなたのブログに関連した広告を表示させたほうが、ブランディングとしてよいでしょう。
その場合は、以下の設定も行ってみてください。
この記事は アドセンスに好ましくない広告が載り困っている アドセンスで表示さえる広告を選択したい 広告が表示されすぎるのをなんとかしたい 方に向けて書いています。 […]
この記事は 自ブログに表示させたくない広告が表示される 広告の種類を自分で決めたい 設定方法が知りたい 方に向けて書いています。 アドセンスの広告は様々 Googleア[…]
まとめ
Google Adsenseの自動広告で、ヘッダーに広告が表示されてしまう場合は、
WordPressから審査用コードを削除することで解決できました。
自動広告のコードは審査が通れば削除して問題ないことがわかりました。
これを機にあなたのブログの広告も設定を見直してみてはいかがでしょうか?
より適切な広告の場所を設定することで、サイト訪問者が増加するかもしれません。
それよりもユーザーにみやすいブログを心がけたほうが結果的に稼げるブログとなるでしょう。