この記事は
- WORDPRESSテーマ「THE THOR」での文字の色の変え方が知りたい
- タイトルの色が変更できなくて困っている
方に向けて書いています。
THE THOR
当ブログは、レンタルサーバーConoha上にWORDPRESSというコンテンツ管理システムを構築して動作しています。
- 月額800円から利用できる国内最速のレンタルサーバー
- 初心者でも簡単にWordpressサイトを開設できる
- 移行ツールや移行代行もできる
WORDPRESSには様々なテーマがあり、Webの知識がなくてもカンタンにおしゃれなデザインにすることが可能です。
「THE THOR」に変えてからPV数が爆上がり!
WordPressテーマを無料のものを使い続けていませんか?
最近の無料のテーマでも十二分に美しく、みやすいデザインのテーマが多数ありますが、
検索エンジン最適化という面では、有料テーマに適いません。
当ブログもThorに変更することにより、ユーザー数がじわじわと上がり続けています。
クリック率やCTRが上がっています。
\最強のWordressテーマ「THE THOR」の特徴/
- 圧倒的にSEOに強い!
- 表示速度がとにかく速い!
- HTML5+CSSで最新のコーディング
- アフィリエイト広告を一括管理できる!
- プロのデザインを手軽に設定できる!
- 100%レスポンシブ対応!
- 余計なプラグインが不要!
で、筆者はボカロPとしても活動をしておりまして、最近曲数も増えてきたことや、
今後Youtubeやニコニコ動画への進出を目指したときに、それらをまとめたポートフォリオサイトを立ち上げたいなぁと考えていました。
前述のとおりWORDPRESSには様々なテーマがあり、ポートフォリオ用に特化した独自テーマで作ろうと思っていたんですが、なかなかいいものが見つからなかったので、当ブログと同じTHE THORを使って作ることにしました。
で改めてTHE THORで作ってみたところ。
文字の色が変更できない
そうなんです。THE THORのカスタマイズ画面を見ても、フォントカラーを設定する項目がないんですよね。。
昨今は、ダークテーマが流行りですし、ポートフォリオサイトはサウンドクラウドや、Youtubeなどの画面がメインとなるために、背景を暗くしたかったんです。
なんですが、そうするとWORDPRESSやTHE THORではテキストが黒文字であるために、文字がなにもないように見える。。
なんとかして変えられないか。。と四苦八苦しました。
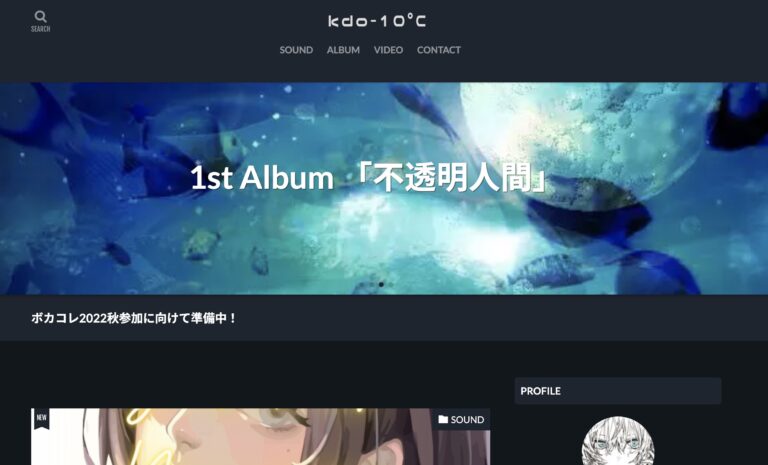
ちなみにできあがったサイトはこちらです。
なんとか文字色をカスタマイズして、文字を表示させることができましたのでその方法についてご紹介します。
文字の色を変更する方法
前述のとおり、THE THORでは文字色を変更する項目がありません。(正確にはごく一部だけあります。)
したがって、CSSを記載する必要があります。
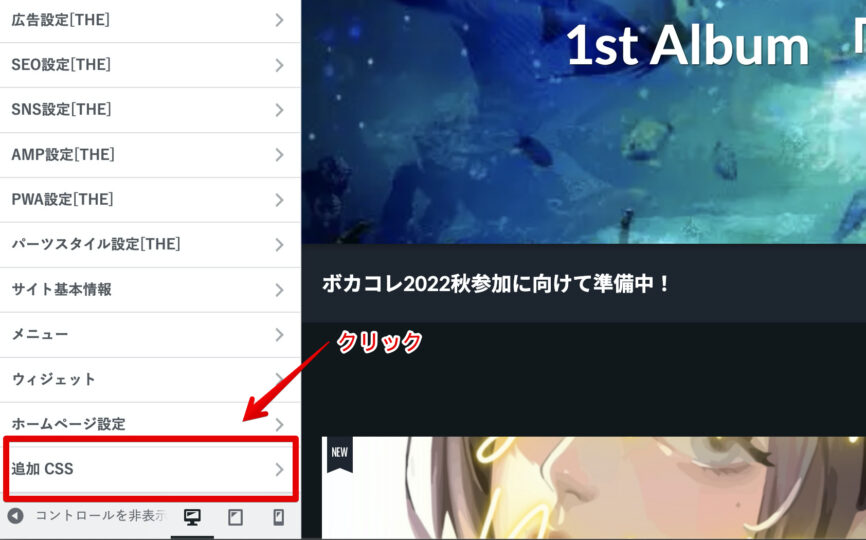
CSSの追記は、THE THORの場合、カスタマイズ画面のメニュー最下項目をクリックすることで可能です。

今回このサイトでは以下のような記載となりました。
/* フォントカラー設定 */
.postContents p, ul, ol {
color:#BEBEBE;
}
h1,h2,h3,h4,h5,h6 {
color: #BEBEBE;
}
p, ul, ol {
color:#FFFFFF;
}
/*サイドバーの文字色*/
.widget-side.heading-widget{
color:#BEBEBE;
}
.widgetProfile__text{
color:#BEBEBE;
}
.heading-tertiary{
color:#BEBEBE;
}
.dateList__item{
color:#BEBEBE;
}
.content .contactTable .contactTable__header{
color:#BEBEBE;
}
.content .contactTable .contactTable__data input,
.content .contactTable .contactTable__data textarea {
background: #dcdcdc
}
ちなみに上記ソースの「#XXXXXX」(Xはアルファベットや数字)というのは、色を指定するもので
#のあとにR、G、Bの値を2桁の16進数で入力することで色の指定となります。
例)白にしたい場合
R:255、G:255、B:255なので、
#FFFFFF
となります。
記載する項目について
上からひとつひとつ見ていきましょう。
color:#BEBEBE;
}
- test1
- test2
の部分、
- test1
- test2
の部分となります。
color: #BEBEBE;
}
color:#FFFFFF;
}
color:#BEBEBE;
}
color:#BEBEBE;
}
color:#BEBEBE;
}
color:#BEBEBE;
}
color:#BEBEBE;
}
.content .contactTable .contactTable__data textarea {
background: #dcdcdc
CSSの項目(クラス)がわからない場合
今回いろいろなサイトで調べてやったわけですが、それでも見つからないクラスが結構ありました。
クラスが見つからない場合は、自分で探すしかありません。
クラスを探す手順
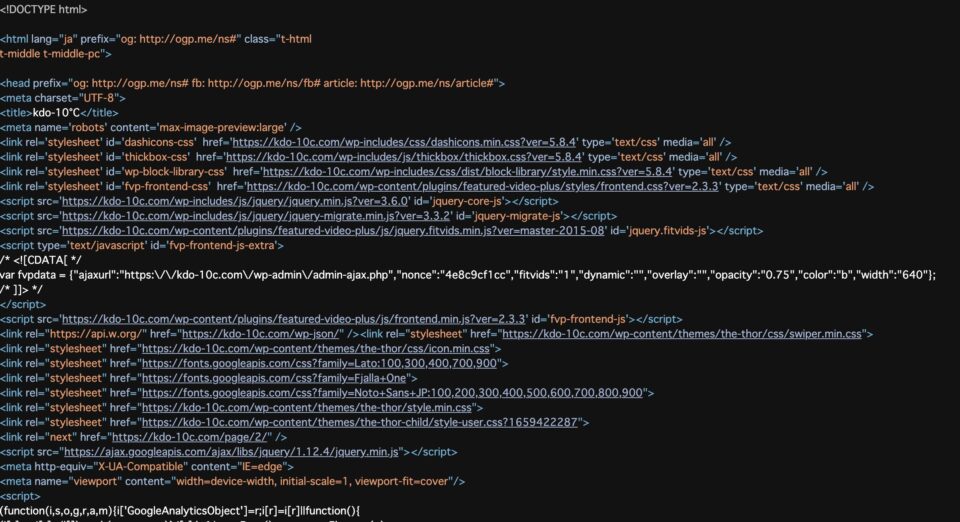
自分のサイトにアクセスして、ソースを表示させます。
Chromeの場合は、「Command+option+U」でソースが別タブ表示されます。

「Command+F」で文字色が変更できないところを検索します。
例として「ボカコレ2022秋参加に向けて準備中!」で検索してみたところ、
「pickupHead__text」というクラスであることがわかりました。
あとは、Wordpressの管理画面に行き、style.cssで該当箇所を検索してみます。(子テーマの場合は、親テーマで検索してください。
すると、クラスがありました。
font-size:1.4rem;
font-weight: 700;
line-height: 1.85;
padding:20px 0;
}
まとめ
いかがでしたでしょうか?
THE THORにおける文字色の変更方法でした。
最終的にはクラスを確認する必要がありますが、コツをつかめば結構カンタンにできます。
最近流行りのダークテーマにしたい場合はお試しください。