この記事は
- Googleアナリティクス4への移行方法が知りたい
- 従来のgtag.jsを変更しない設定方法が知りたい
- 設定できたけど表示されない
方に向けて書いています。
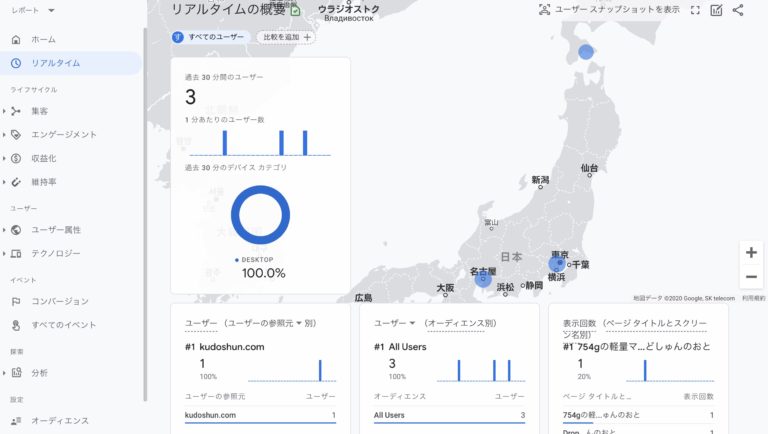
Google アナリティクス 4
ブログをやる方なら既に導入済みであろう、Google アナリティクス。
各サイトごとにプロパティを設定し、サイトのタグを設定することでPV数やUU数を把握できる便利なツールです。
今回、新たにGoogle Analytic 4(GA4)がリリースされ、
既存のサイトにも移行ができるようになっています。
当ブログもGA4への移行を行ってみましたので、その手順を解説してみたいと思います。
並行稼動手順
まず最初に、現在稼働中のサイトには既にGoogle アナリティクスが設定されている状態だと思いますが、
GA4へ移行というよりも、
- 従来のGoogle アナリティクス
- GA4
の同居が可能です。GA4はPV数よりもUU数に重きをおいた設計となっているため、
従来のほうが見やすいという方に向けて、平行稼働が可能です。
その設定方法を見ていきましょう。
プロパティの作成
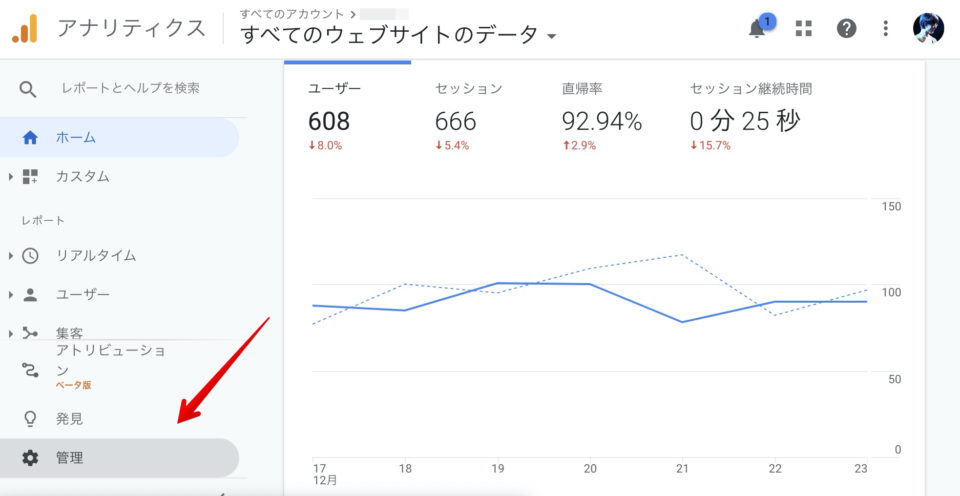
既存サイトの管理画面を表示する
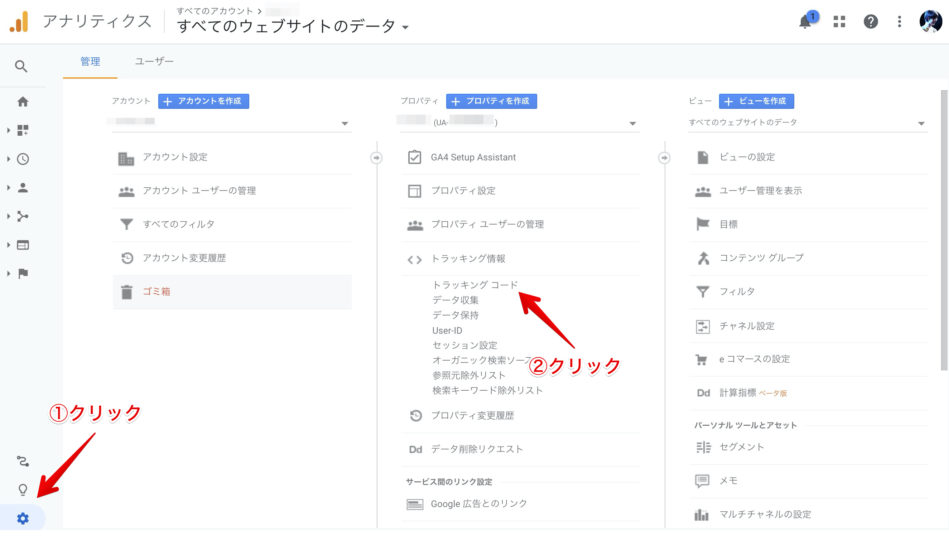
いつものGoogle アナリティクス画面から、「管理」をクリックします。
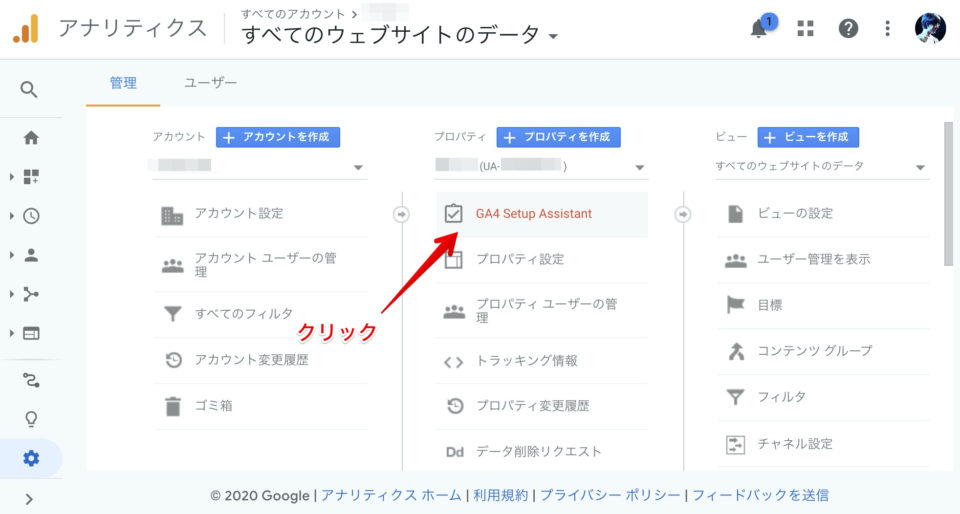
GA4 Setup Assistantをクリック
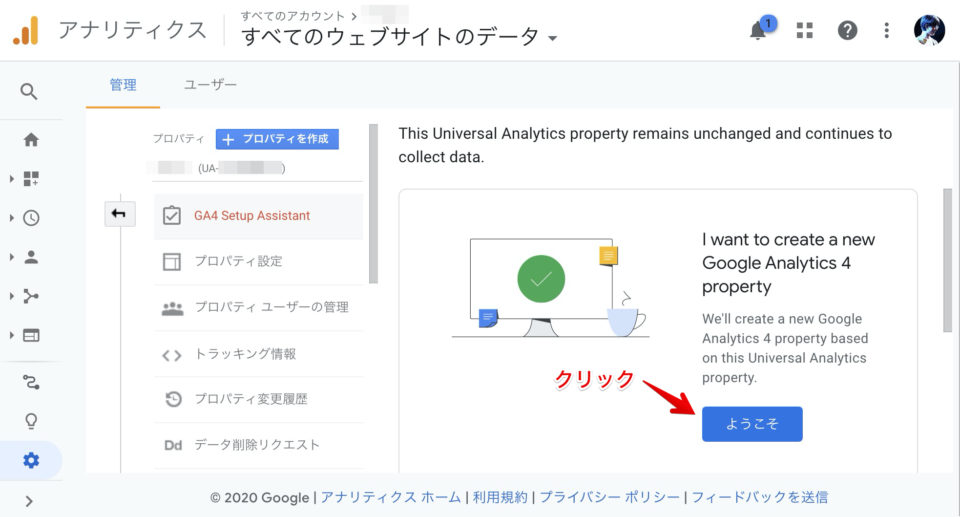
選択されているプロパティの管理項目が表示されるので、「GA4 Setup Assistant」をクリックします。
「ようこそ」をクリック
画面右に新規にGA4のプロパティを作成する画面が表示されます。
「ようこそ」をクリックします。
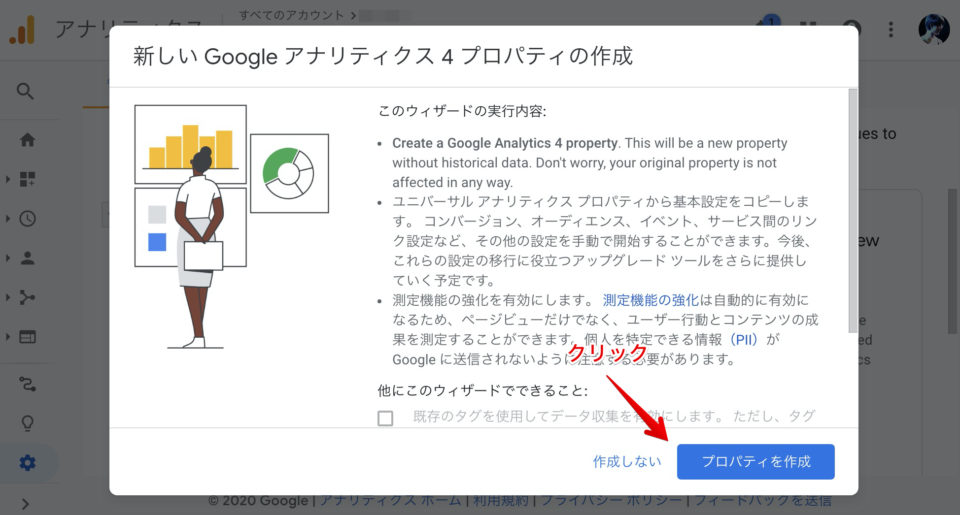
「プロパティ」を作成をクリック
「プロパティを作成」をクリックすれば、プロパティが作成されます。
タグの接続
さて、プロパティはこれで作成されましたが、このままですとWordpressの貼り付けたgtag.jsのソースをGA4用のものに変更しなければなりません。
変更しないためには、現在Wordpressに貼り付けているGtagにタグの接続を行う必要があります。
GA4の測定IDを調べる
まずは新しく作成されたGA4側の測定ID(G-XXXXXXX)を調べます。
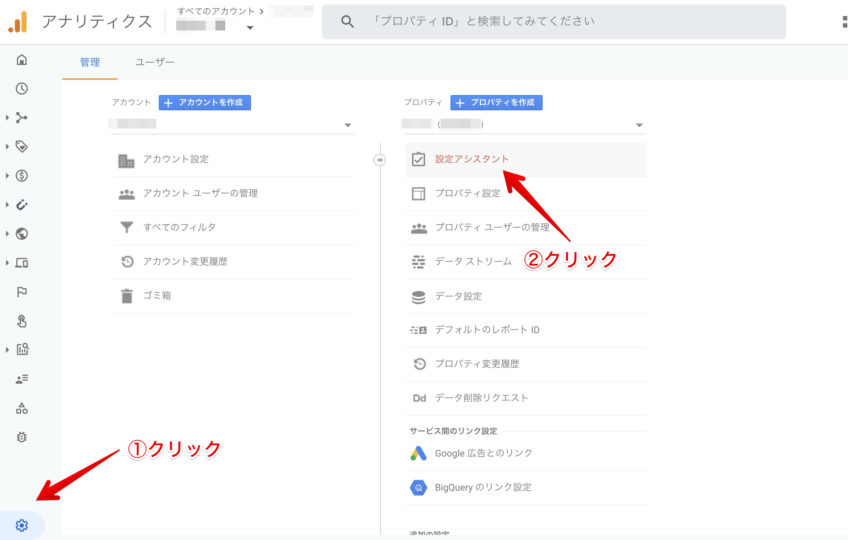
作成された新しいGA4用のプロパティの設定画面の「設定アシスタント」をクリックします。
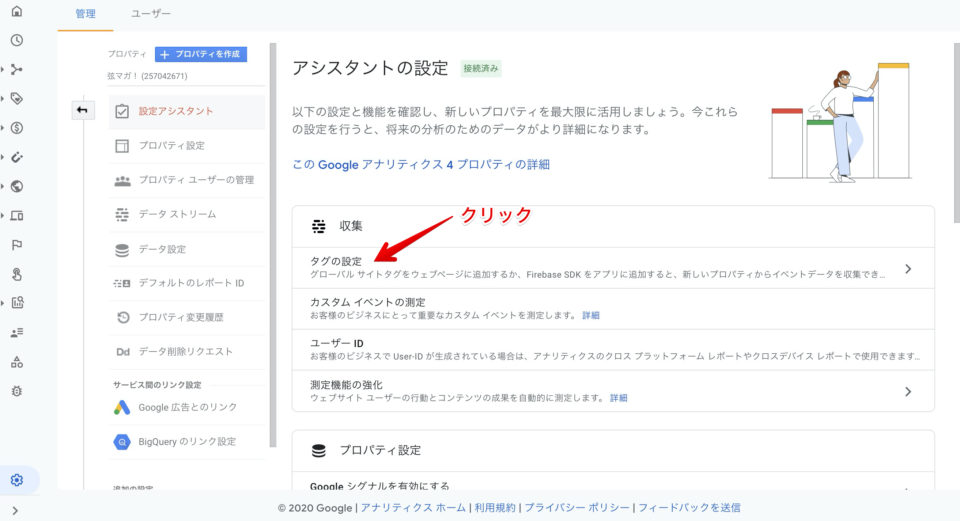
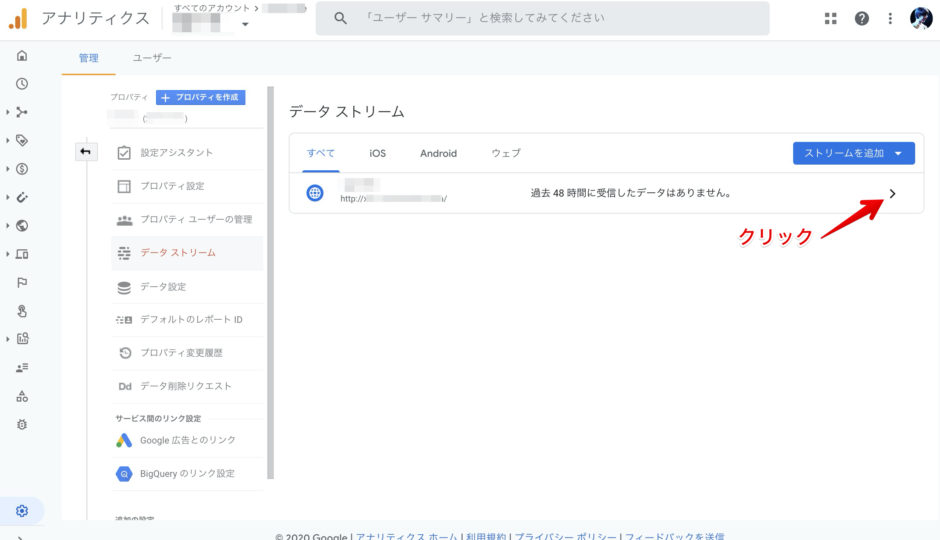
「タグの設定をクリック」します。
「>」をクリックします。
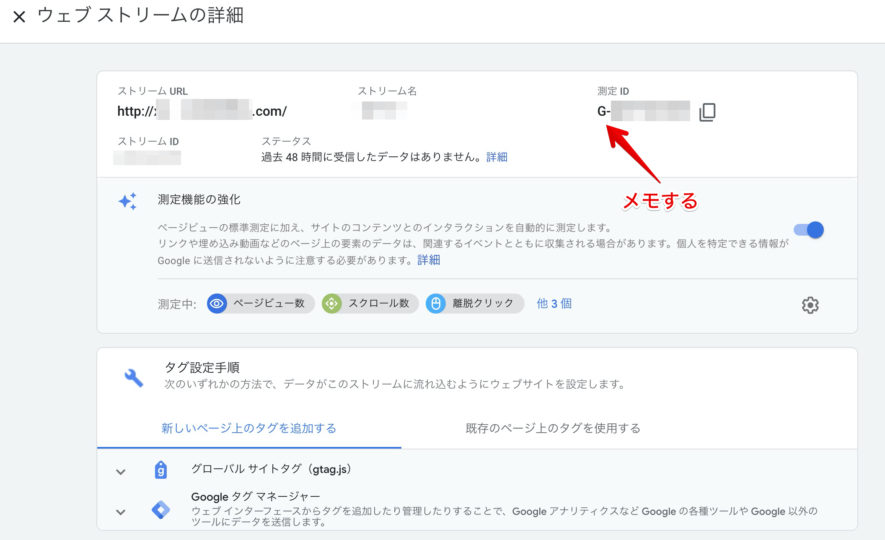
ウェブストリームの詳細画面の右側にGから始まるGA4の測定IDが表示されます。
これをメモしましょう。右の□をクリックするとコピーされます。
元のプロパティに変更
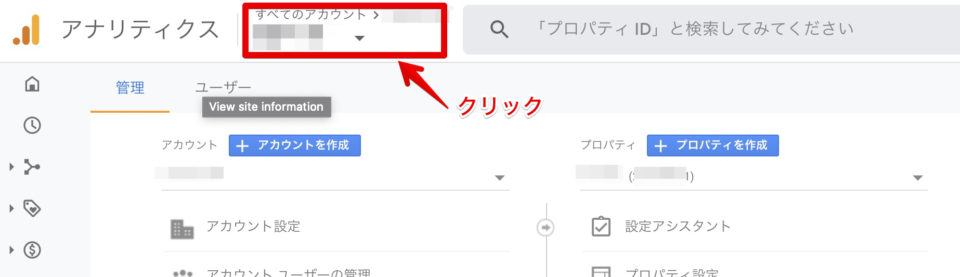
Gから始まるGA4の測定IDがわかったら、元のいつもみているプロパティに変更します。
ウィンドウ上部の「すべてのアカウント」部分をクリックします。
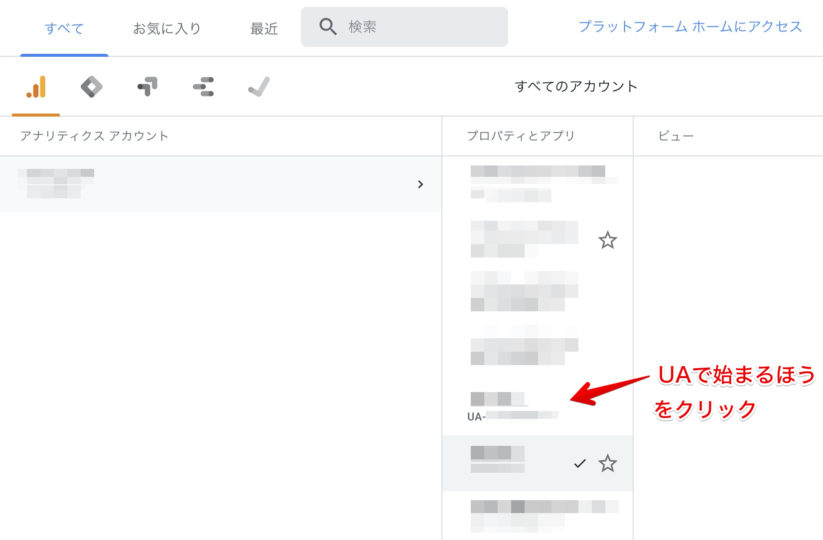
するとプロパティの一覧が表示されます。
モザイクばかりで恐縮ですが、その中から、同じ名前かつUAで始まるいつもみているプロパティをクリックします。
タグの接続
プロパティが切り替わったら、今度は「管理」から[トラッキング情報]-[トラッキングコード]をクリックします。
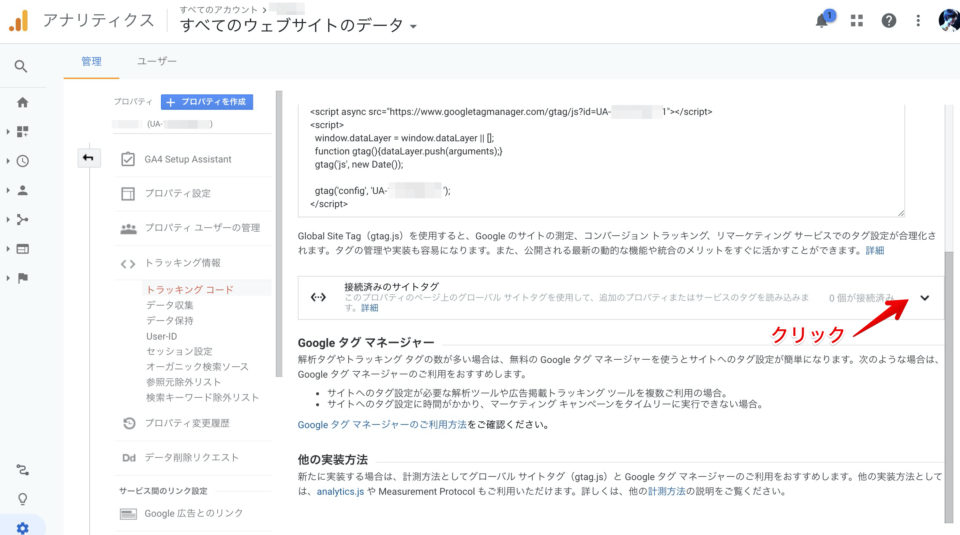
「他接続済みのサイトタグ」の右にある「V」をクリックします。
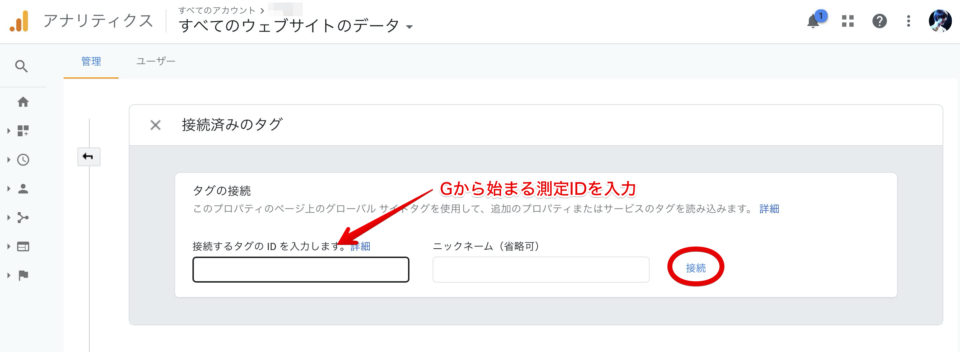
接続するタグのID欄に、Gから始まる測定IDを入力します。
ニックネームは任意について(省略可)最後に「接続」をすれば設定完了です。
以上の設定で、これまでのGtag.jsを変更せずにGA4側でも情報収集が開始されます。
値が表示されない場合
で、筆者の場合なかなか待ってもGA4側に情報が表示されず困っていました。
それはどうやらWordpressのテンプレートの影響だということがわかりました。
WordPressのテンプレートの場合、UA-から始まるIDのみを入力してトラッキングが開始できるテンプレートがありますが、
それだとGA4には表示できないことがあるようです。
そんなときは、その設定項目を削除し、従来どおりHEADタグにgtagを挿入することでトラッキングが開始されます。
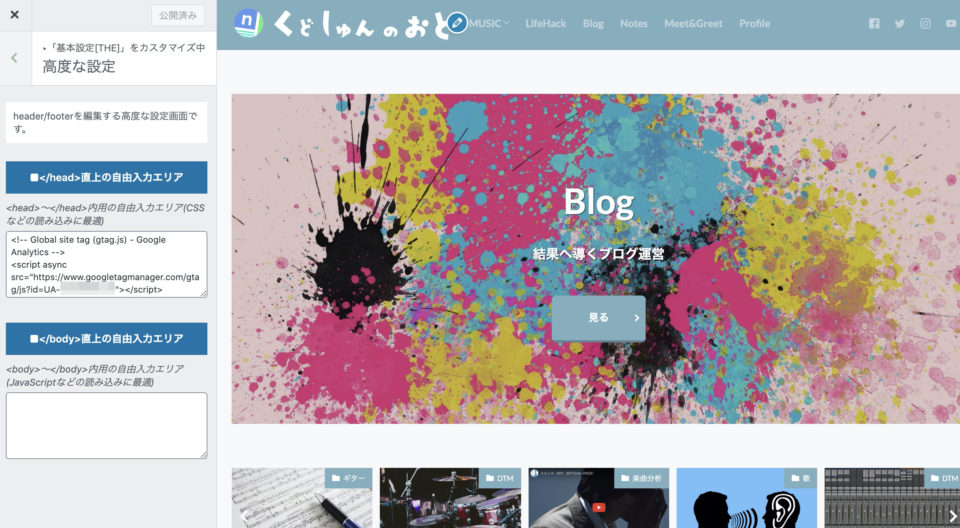
当ブログはTHE THORというWordpressテンプレートを使用していますが、
その場合は、従来のgtagを「基本設定[THE]」-「高度な設定」に貼り付けることでGA4が活性しました。
「THE THOR」に変えてからPV数が爆上がり!
WordPressテーマを無料のものを使い続けていませんか?
最近の無料のテーマでも十二分に美しく、みやすいデザインのテーマが多数ありますが、
検索エンジン最適化という面では、有料テーマに適いません。
当ブログもThorに変更することにより、ユーザー数がじわじわと上がり続けています。
クリック率やCTRが上がっています。
\最強のWordressテーマ「THE THOR」の特徴/
- 圧倒的にSEOに強い!
- 表示速度がとにかく速い!
- HTML5+CSSで最新のコーディング
- アフィリエイト広告を一括管理できる!
- プロのデザインを手軽に設定できる!
- 100%レスポンシブ対応!
- 余計なプラグインが不要!
まとめ
いかがでしたでしょうか?
Google アナリティクス 4への移行、というか並行稼動させる手順でした。
これまでのプロパティも継続して使えるため、両方設定して行き来できるようにしておきましょう。
うまくトラッキングできないときは、Wordpressのテンプレートを疑ってみるとよいです。