前回おさらい
前回、GIMPのインストール方法について記事にしました。
動画でもブログでも大事なトップ画像 最近はYoutuberなど、動画サイトに誰でもアップロードできるようになりましたが、 売れているYoutuberの方々は、皆魅力的なサムネイル画像(TOP画像)を独自で作っていますよね。 &nb[…]
今回は実際にサムネイル画像を作っていきたいと思います。
1.背景画像を入手する
まず最初に、背景の画像を入手します。
くどしゅんの場合は、いつもPhotoACかイラストACから入手しています。
PhotoAC
イラストAC
検索にはコツがいるかもしれませんが、例えば「初心者」などで検索すれば、
初心者マーク入りの画像などが入手できます。
2.GIMPに画像と取り込み、サイズを合わせる
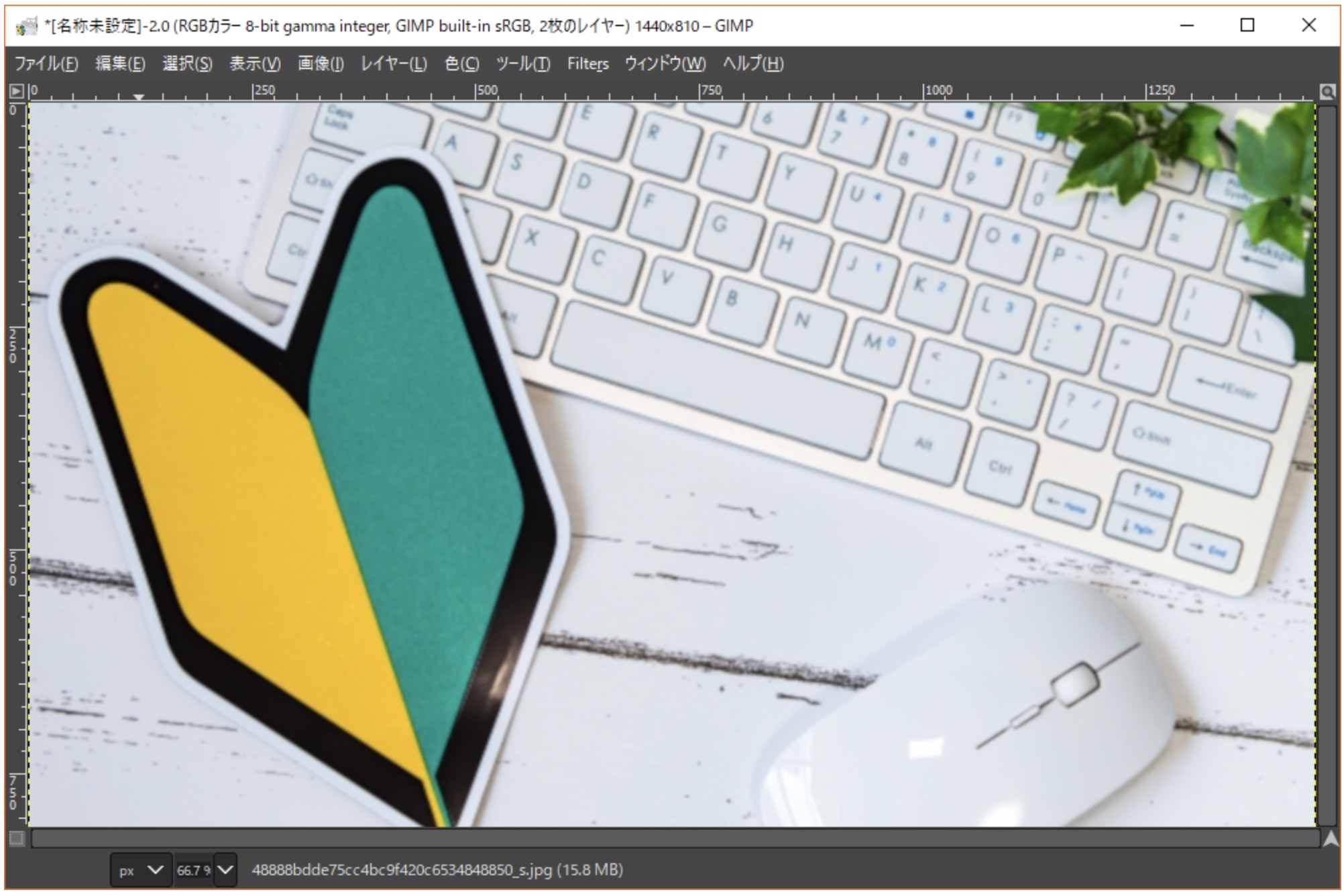
いよいよ、GIMPの出番です。
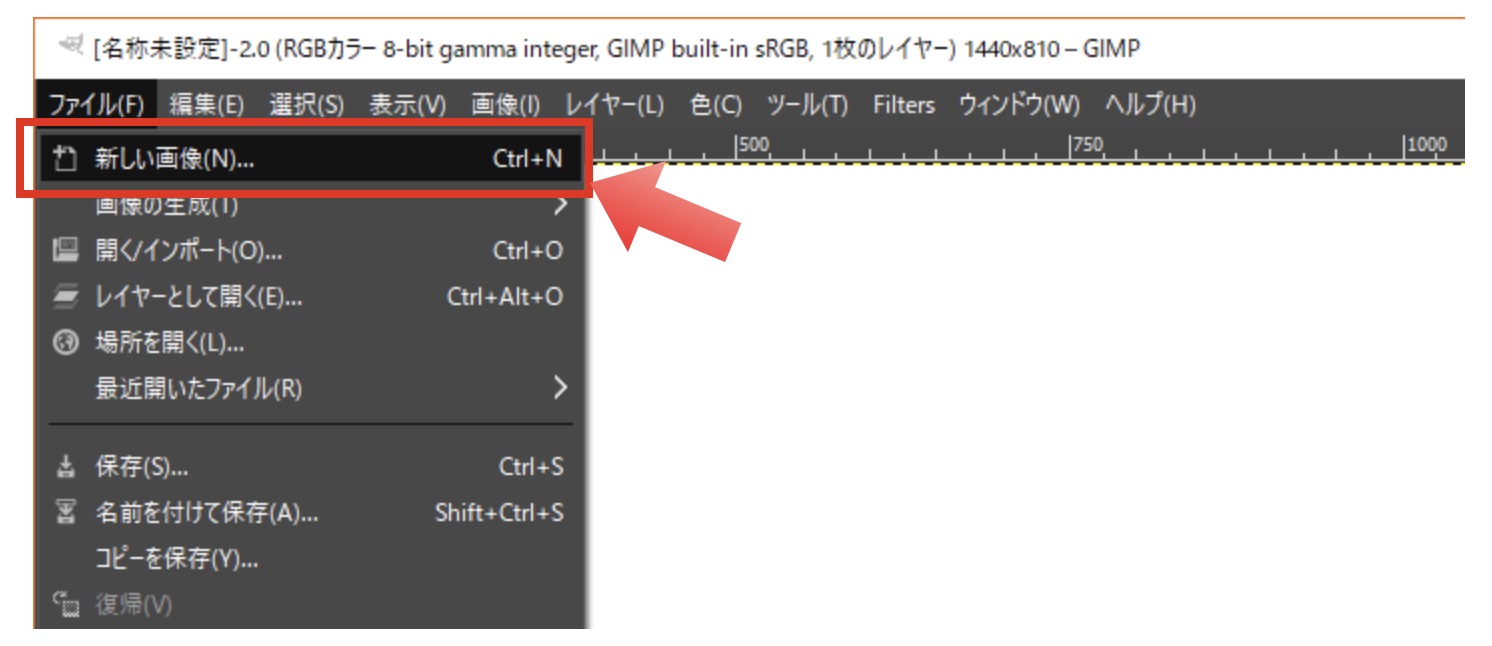
ファイルメニューから「新しい画像」を選択します。

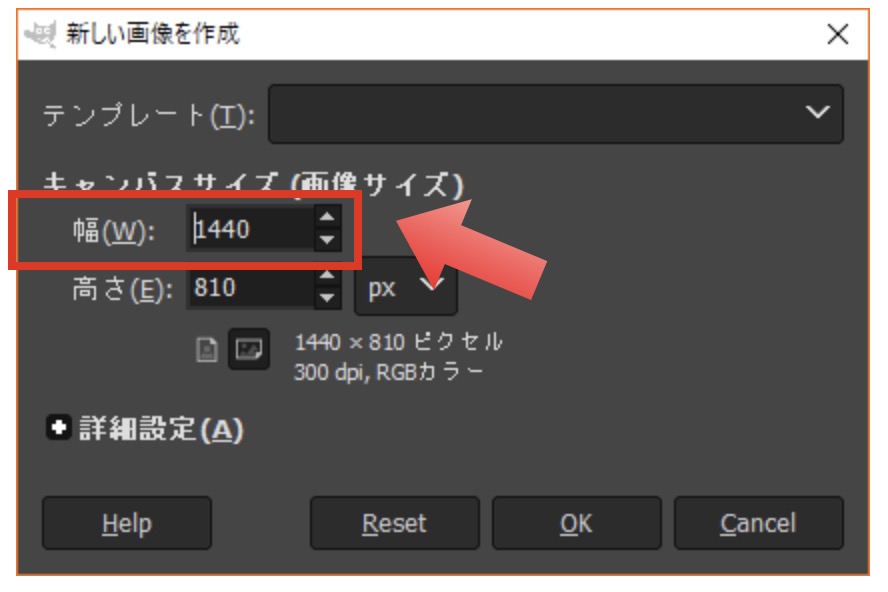
画像のサイズを選択するダイアログが表示されます。
16:9の画像を作りたいので、幅:1440 高さ:810と入力しました。

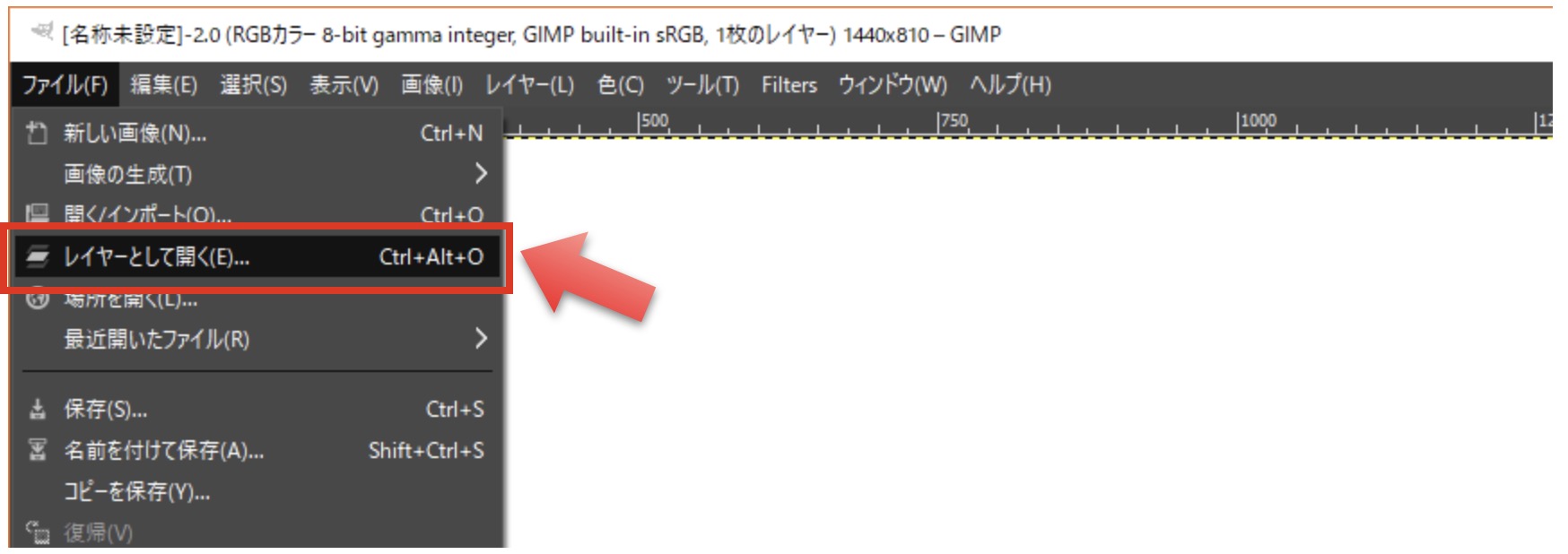
続いて、ファイルメニューから「レイヤーとして開く」を選択します。

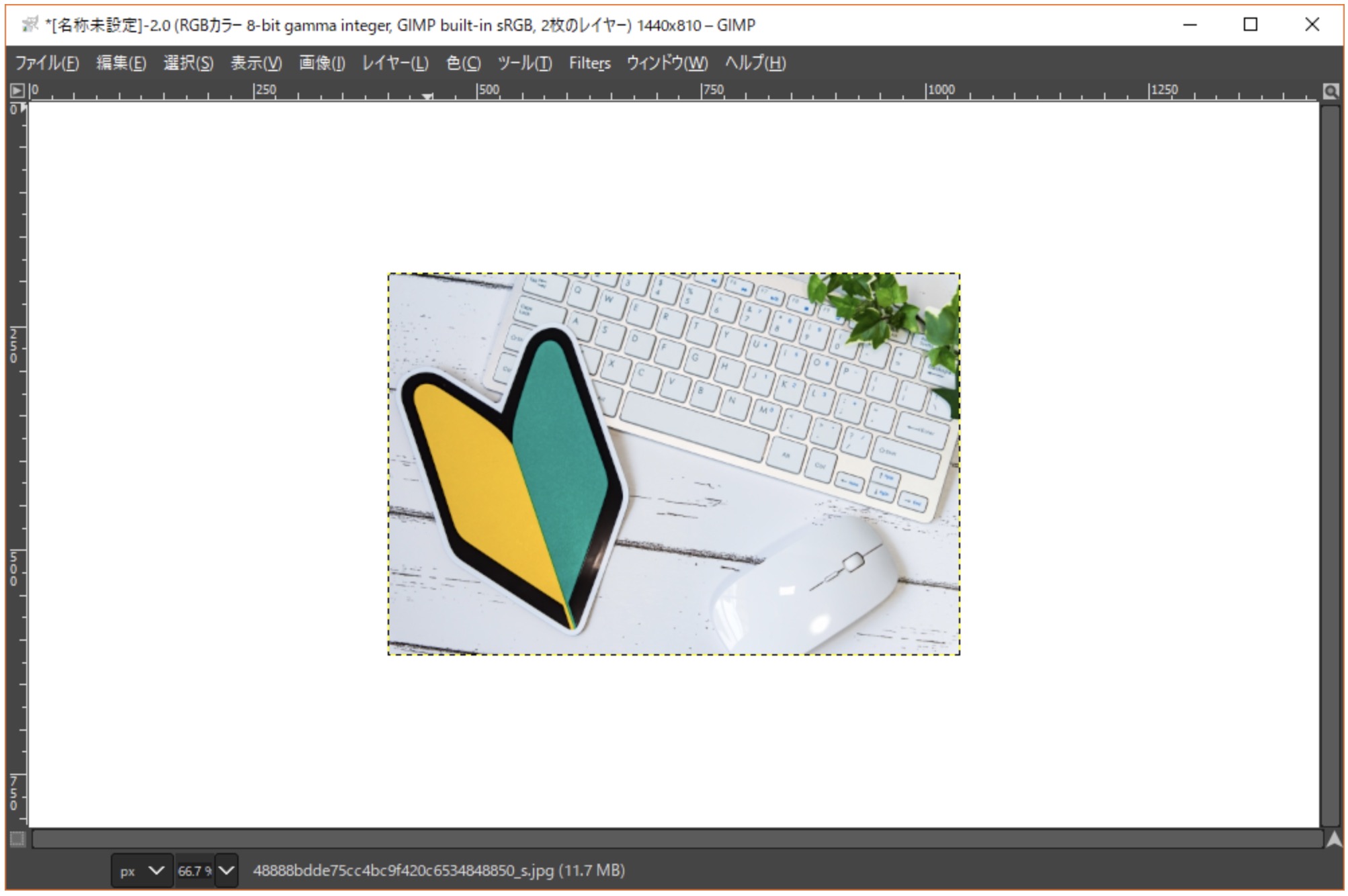
1で入手した画像を選択すると、画像がレイヤーとして開きます。

レイヤーとは?
レイヤーとは、階層みたいなイメージです。
アニメで例えるならばセル画ですね。この画像上に、透明なセルを追加して、そこに背景画像を貼り付けた状態です。
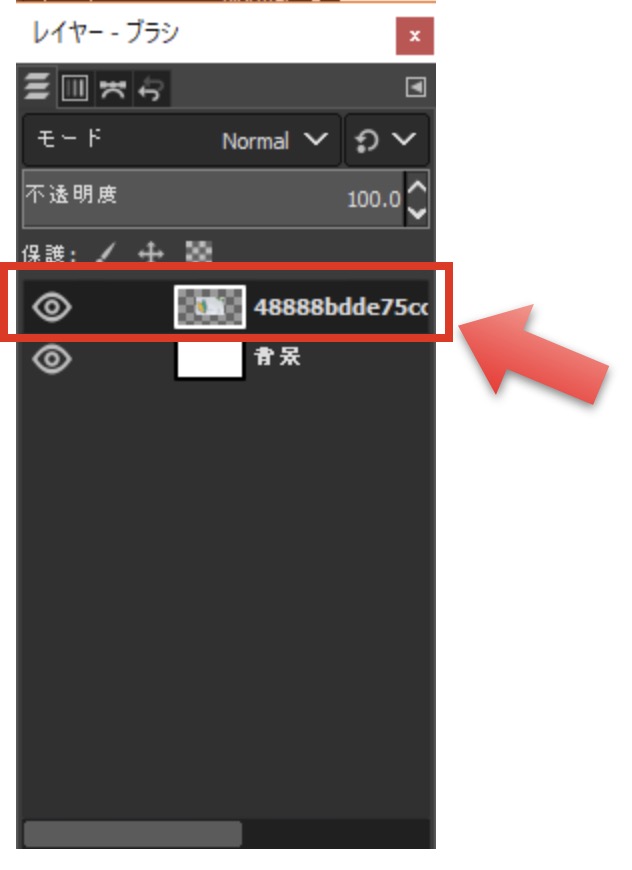
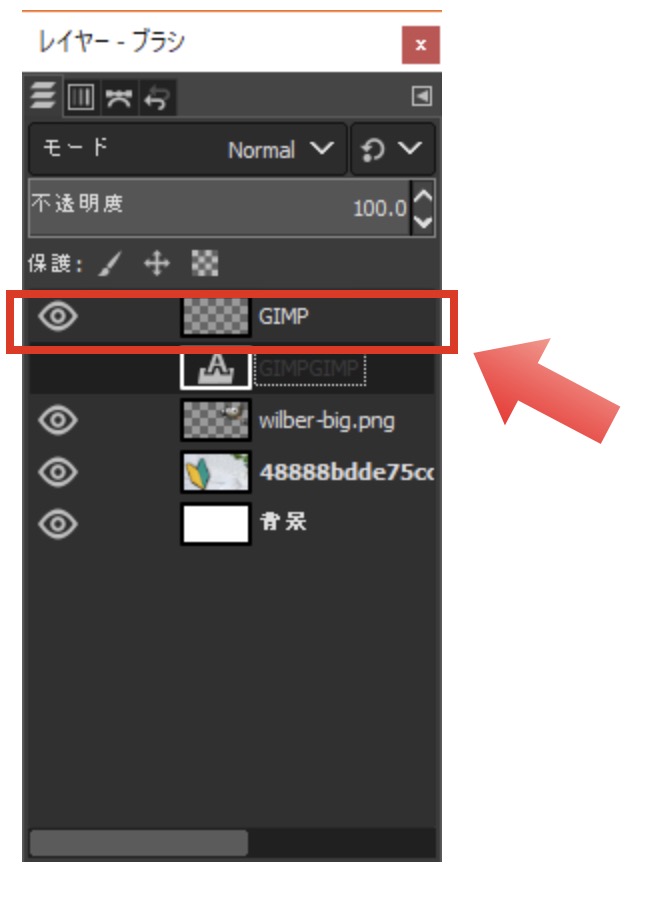
ウィンドウ右に表示されているレイヤーブラシをみると、背景画像の上に背景画像が追加されていることがわかると思います。

このようにレイヤーを重ねたり、前に出したり、後ろに引っ込めたりすることで、より多彩な編集ができるようになります。
さて、このままでは背景画像のサイズが合っていませんので、画像サイズを合わせていきます。
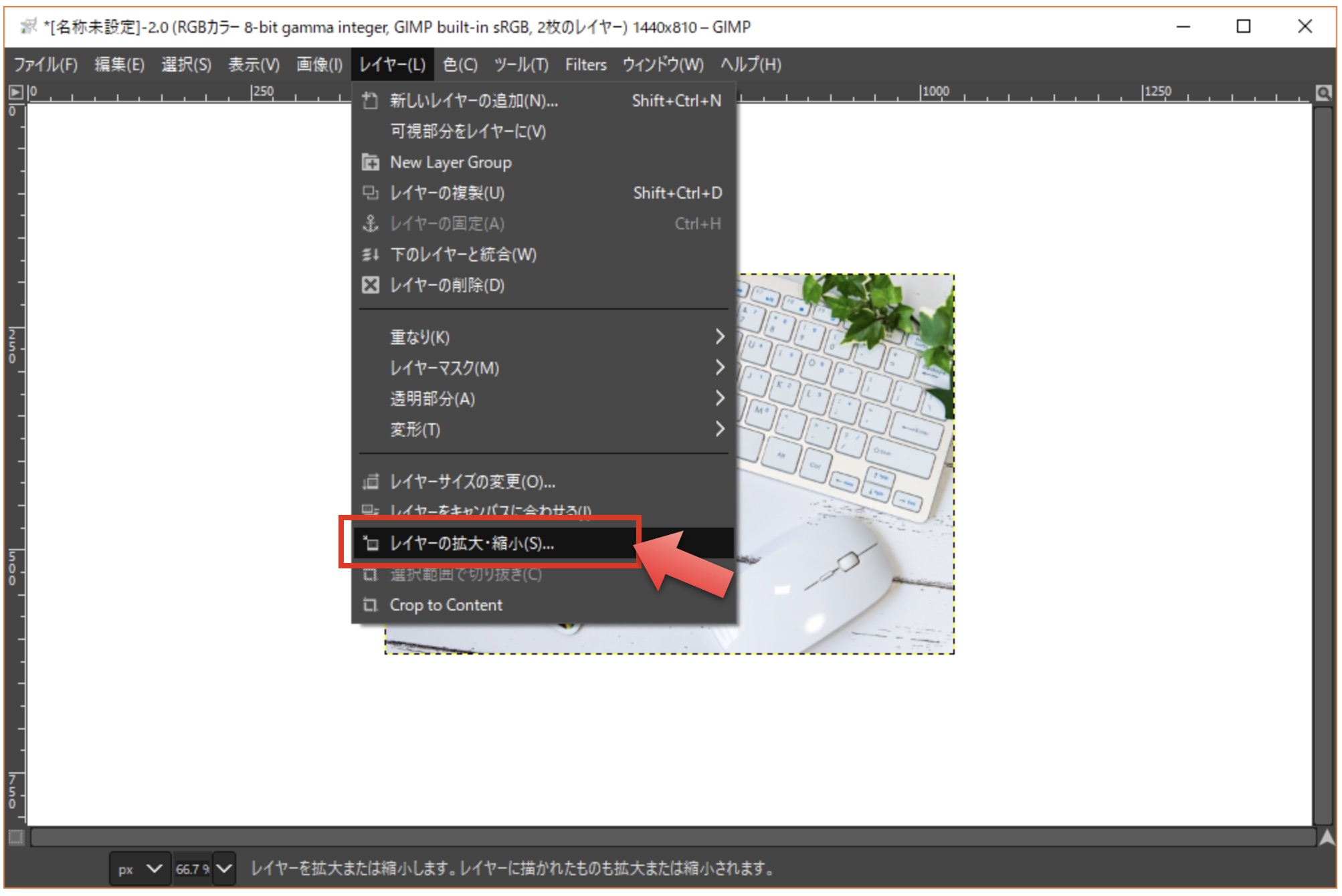
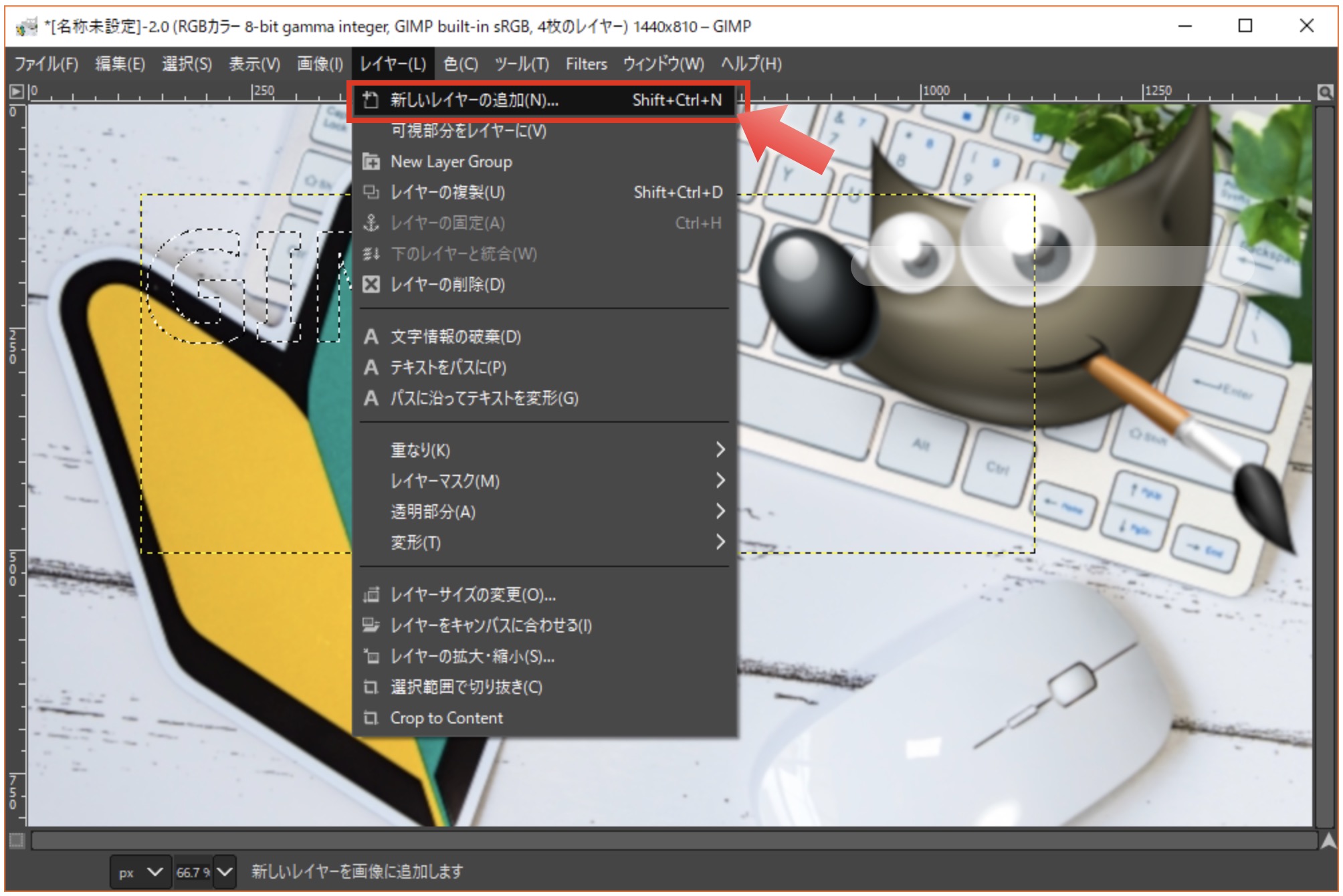
メニューから「レイヤー」-「レイヤーの拡大・縮小」を選択します。

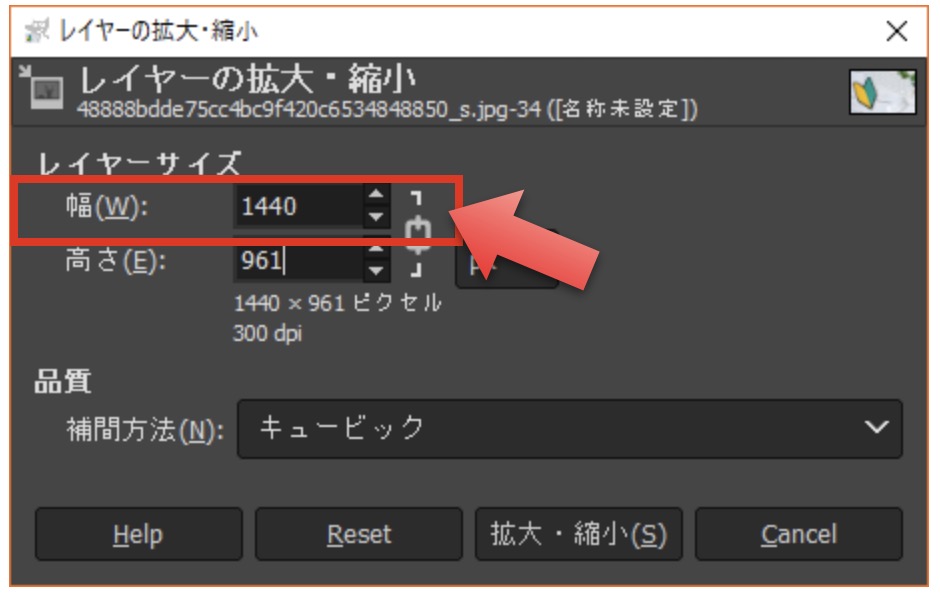
今回は、背景一杯にこの画像を表示させたいのでキャンバスサイズと同様の横幅を入力します。
縦はそれにより、自動入力されるので入力する必要はありません。


これで、背景は完成です。
ちなみに、背景画像を拡大した結果、縦には若干に余りがあるはずです。
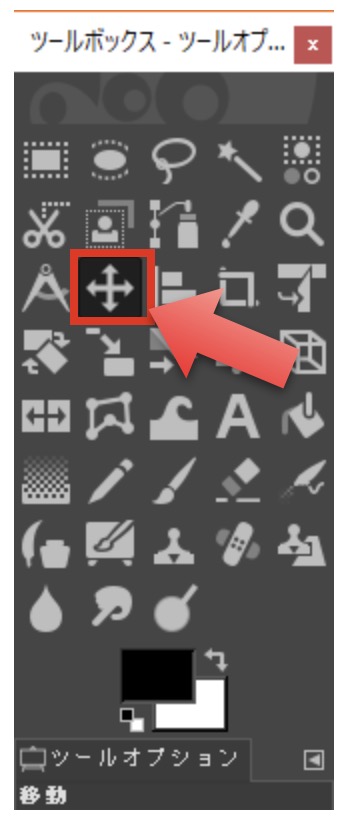
もう少し、背景画像を上下させたい場合は、左のツールボックスから十字マークを選択すれば、
あとはドラッグ&ドロップで移動可能です。

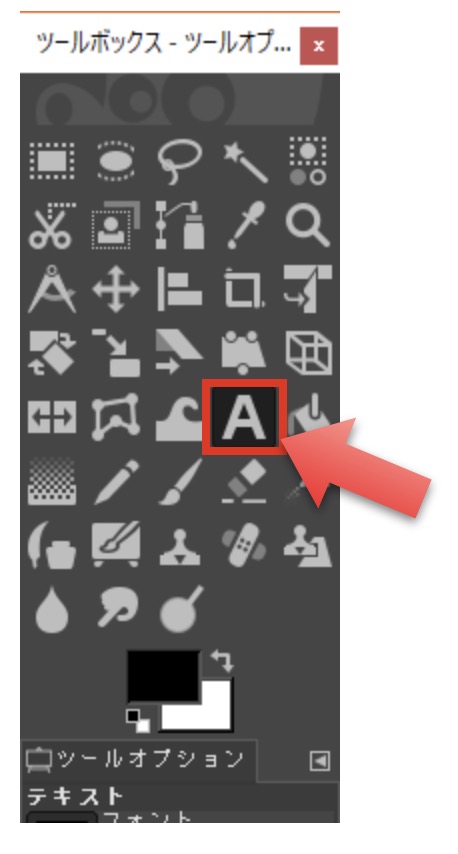
3.画像に文字を入れる
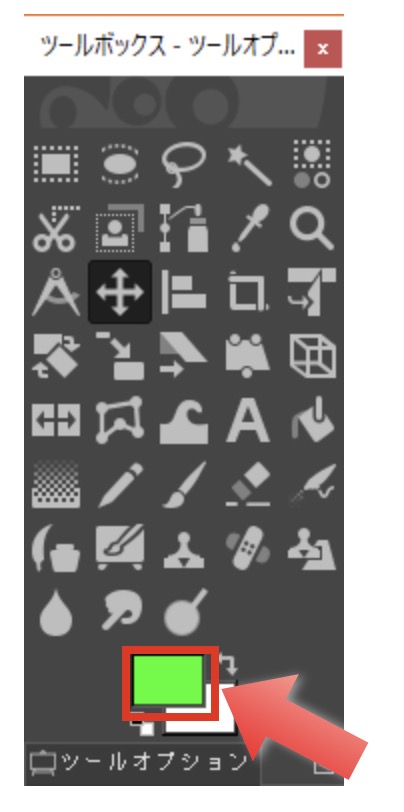
ツールボックスから、Aマーク(文字入力)を選択します。

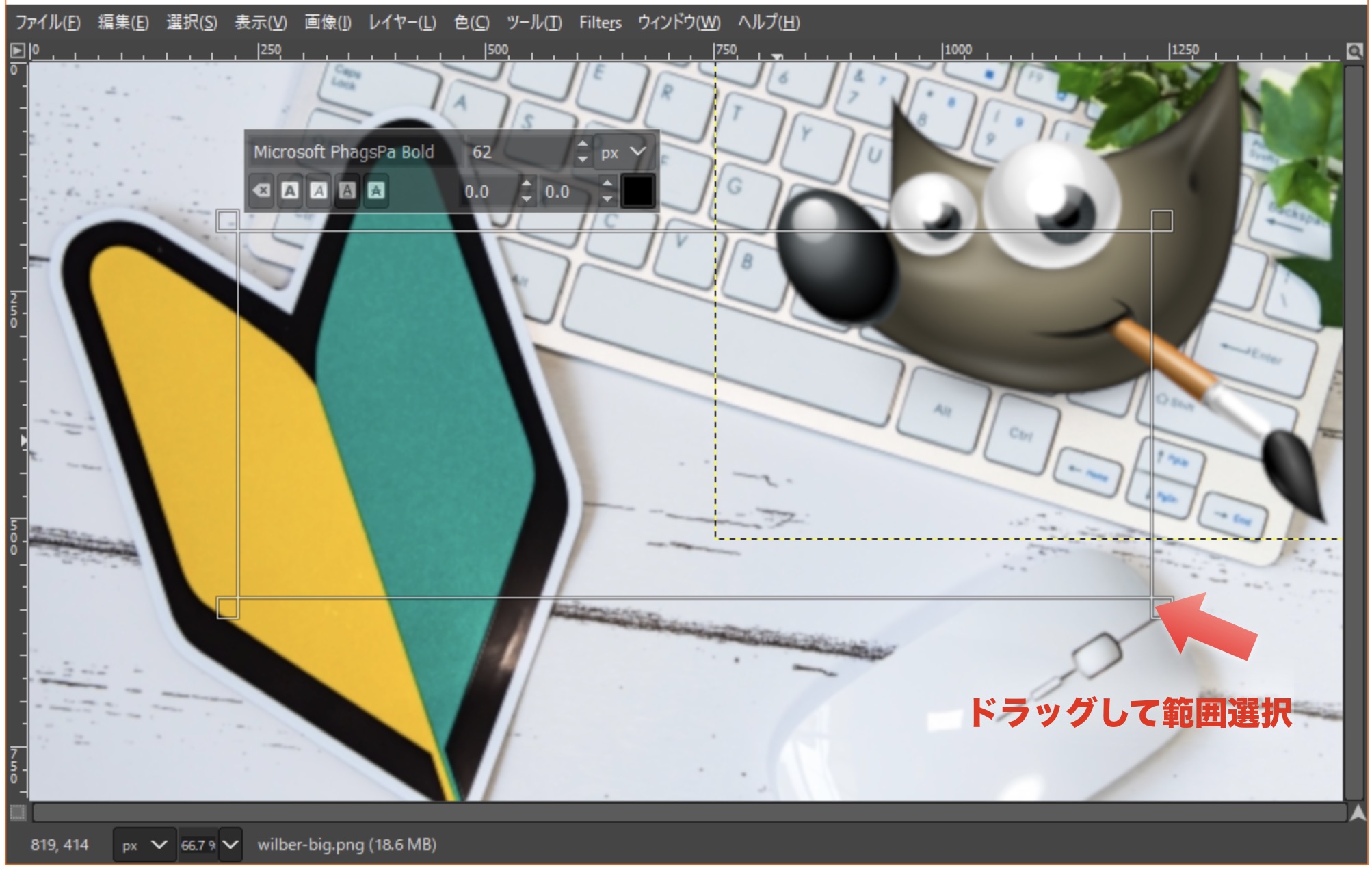
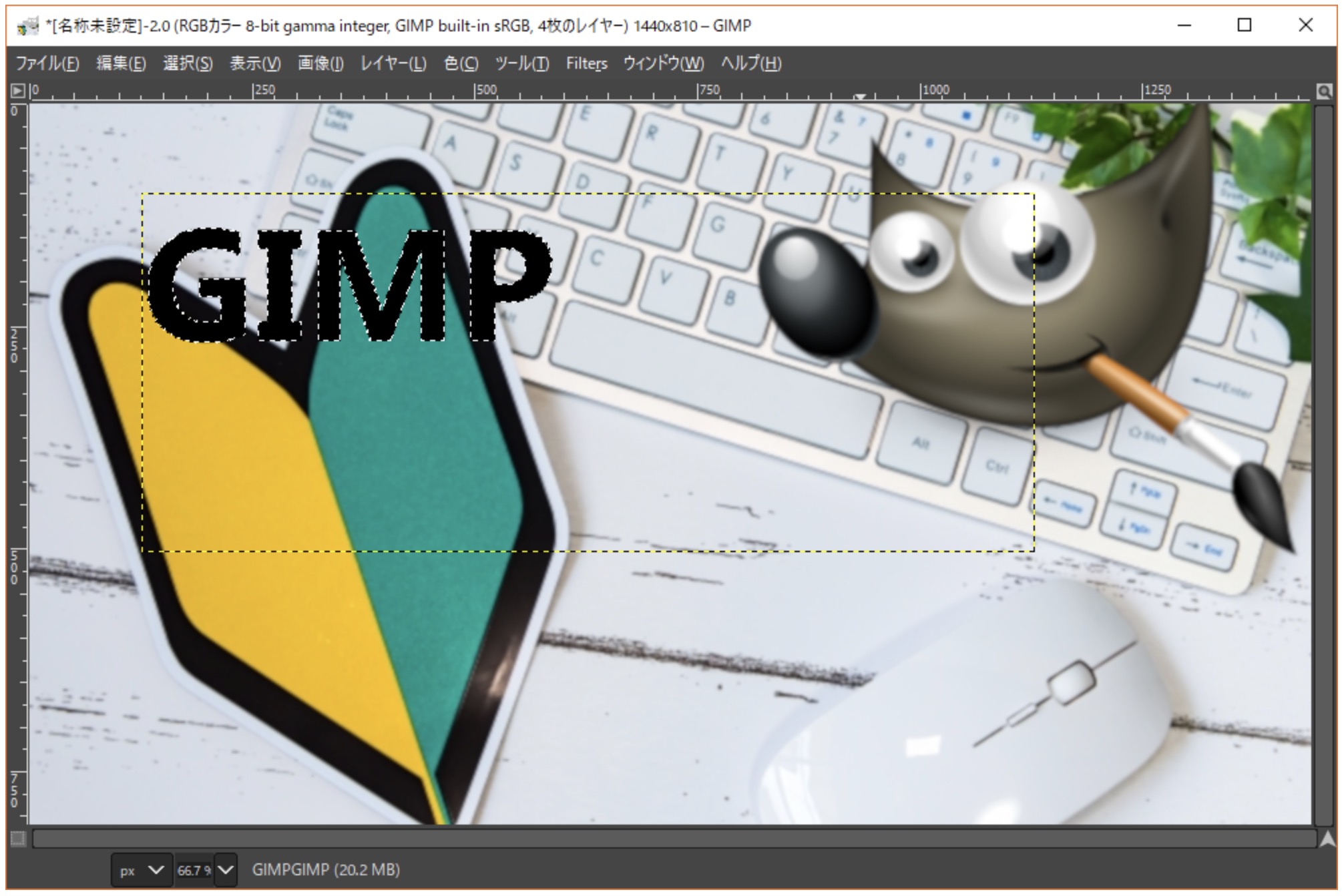
画像で文字を入力したいところをドラッグして、範囲を選択します。
 ※2の手順と同様の手順で、GIMPのキャラクター画像を右上に追加しています。
※2の手順と同様の手順で、GIMPのキャラクター画像を右上に追加しています。
文字の種類とサイズを選択して、文字を入力します。
デフォルトでは、黒で文字が入力されると思います。

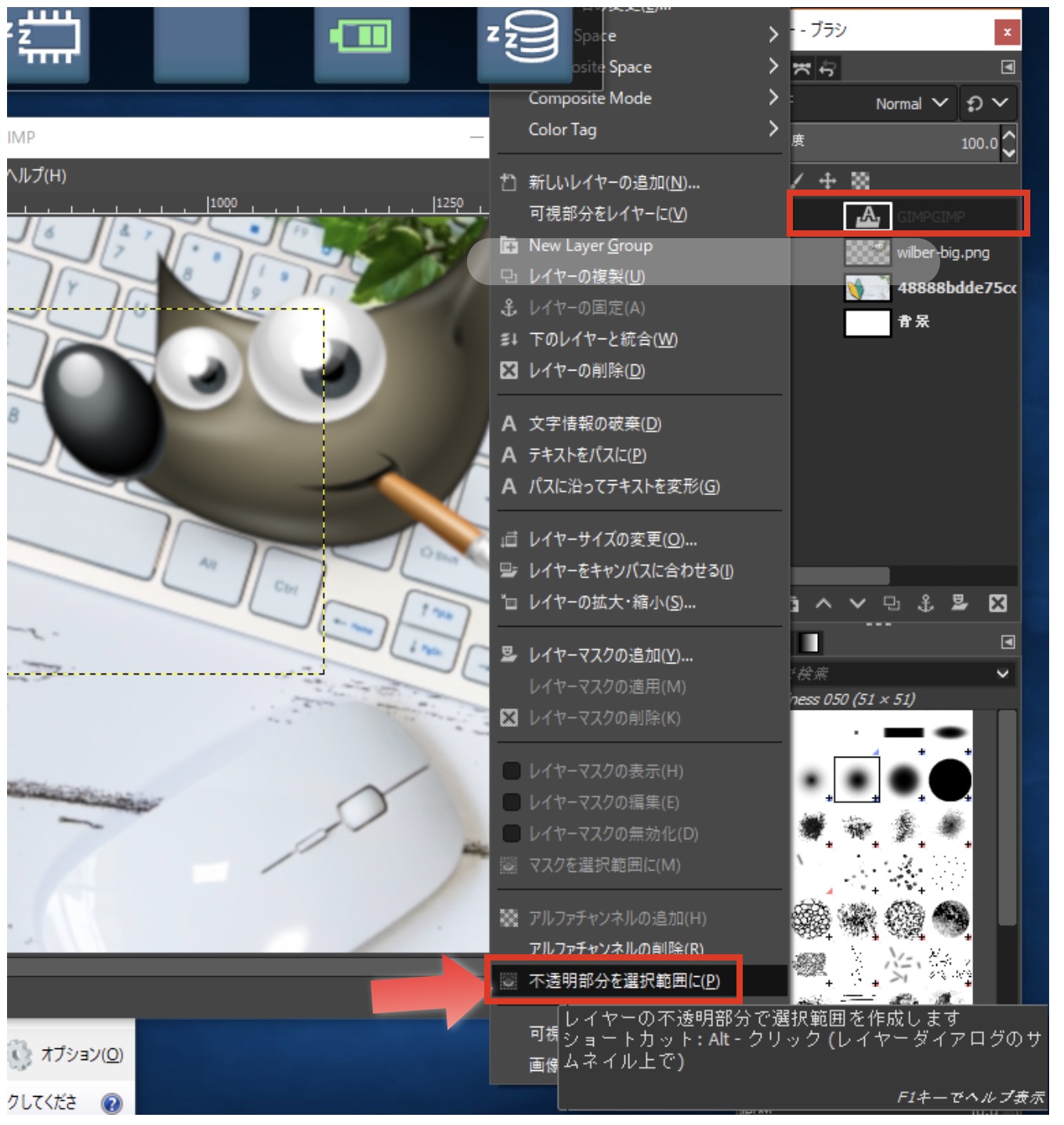
すると、文字が入力された階層がレイヤーとして自動追加されていますので、右のレイヤーーから文字レイヤーを選択して、
「不透明部分を選択範囲に」をクリックします。

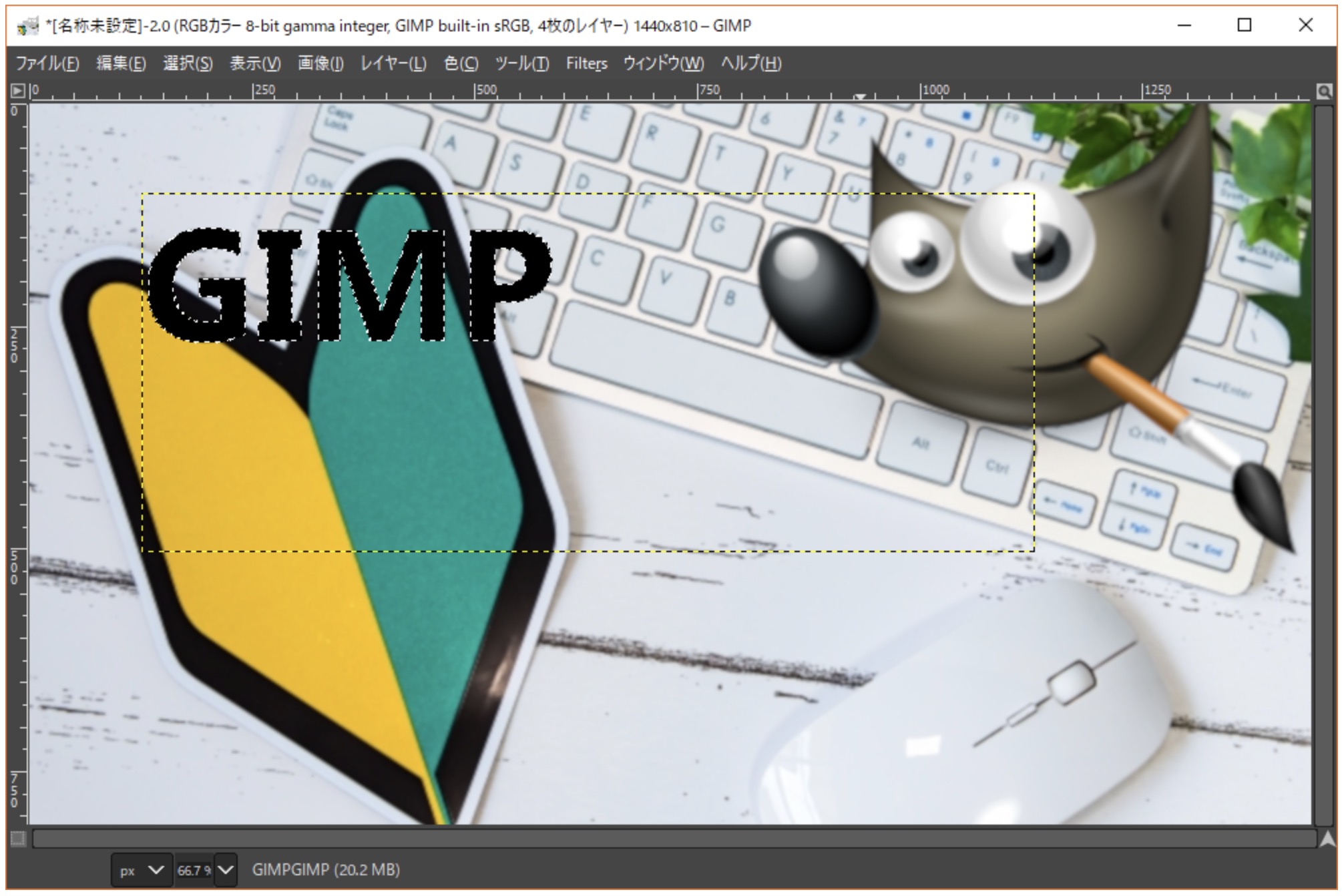
すると、文字が縁取られ、選択状態になります。

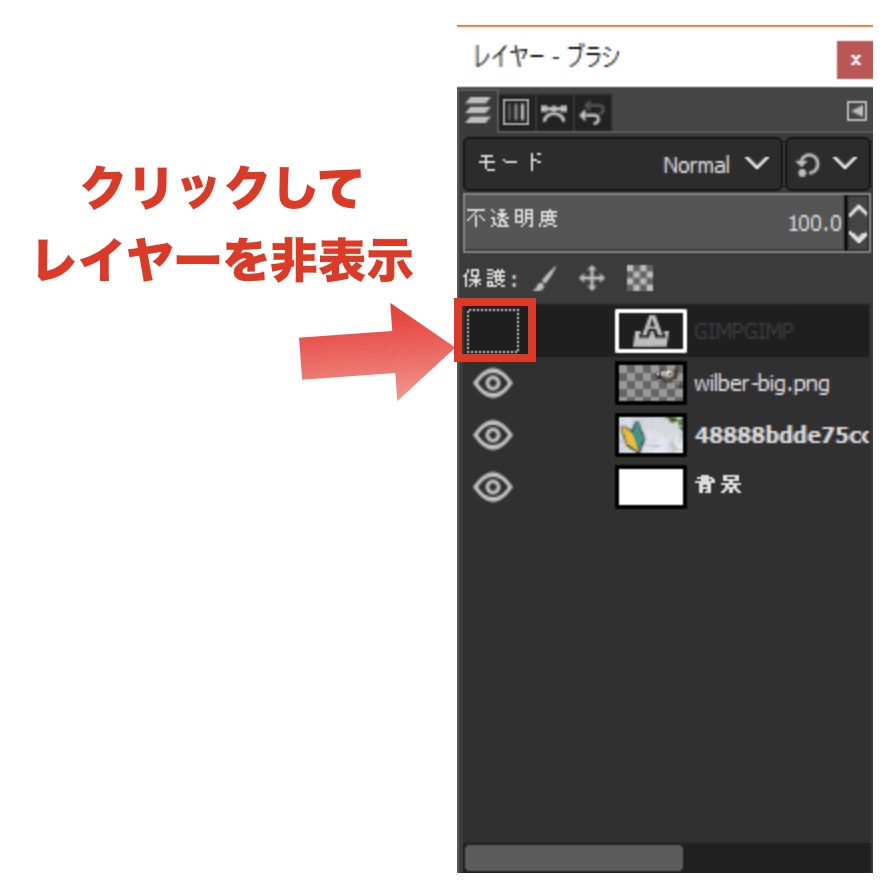
文字の範囲が選択できたら、この文字レイヤーは必要ありませんので、非表示にしてしまいます。
レイヤーの目のマークをクリックして、黒い文字のレイヤーを非表示にします。

すると、文字の選択状態と背景画像のみが表示されるようになりますので、
ここで新たにレイヤーを追加します。

新たなレイヤーは名称をGIMPとしました(名称欄をクリックすると、編集可能です)。
レイヤーが段々と増えてきましたね。
どのレイヤーを選択して作業をしているか常に意識して作業しましょう。
ここではGIMPレイヤーを選択状態にします。

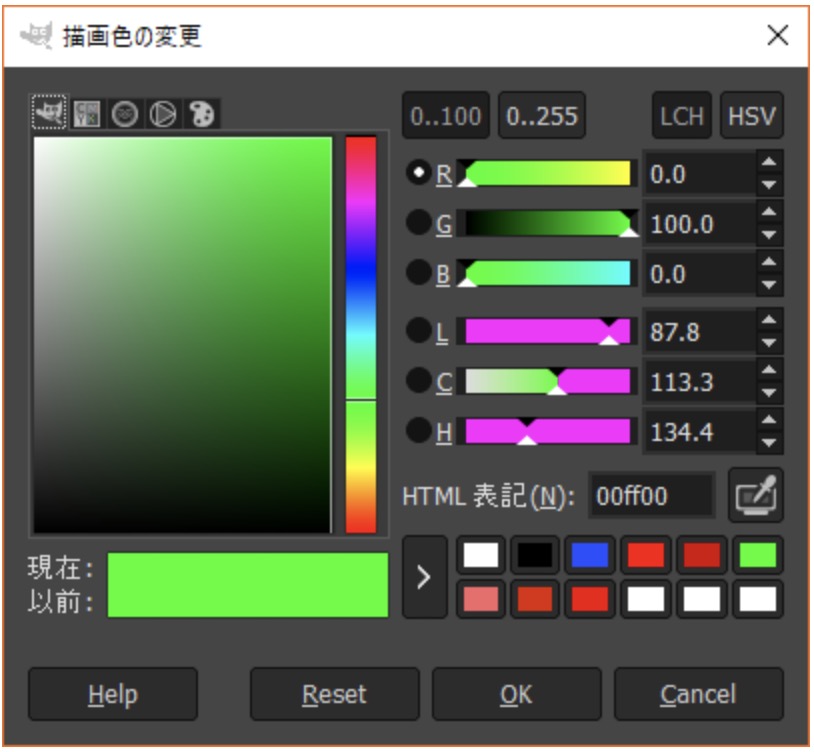
文字の色を決めたいと思います。
ツールボックスをクリックすることで、描画色と背景色を選択することができます。


今回は黄緑色を描画色にしました。
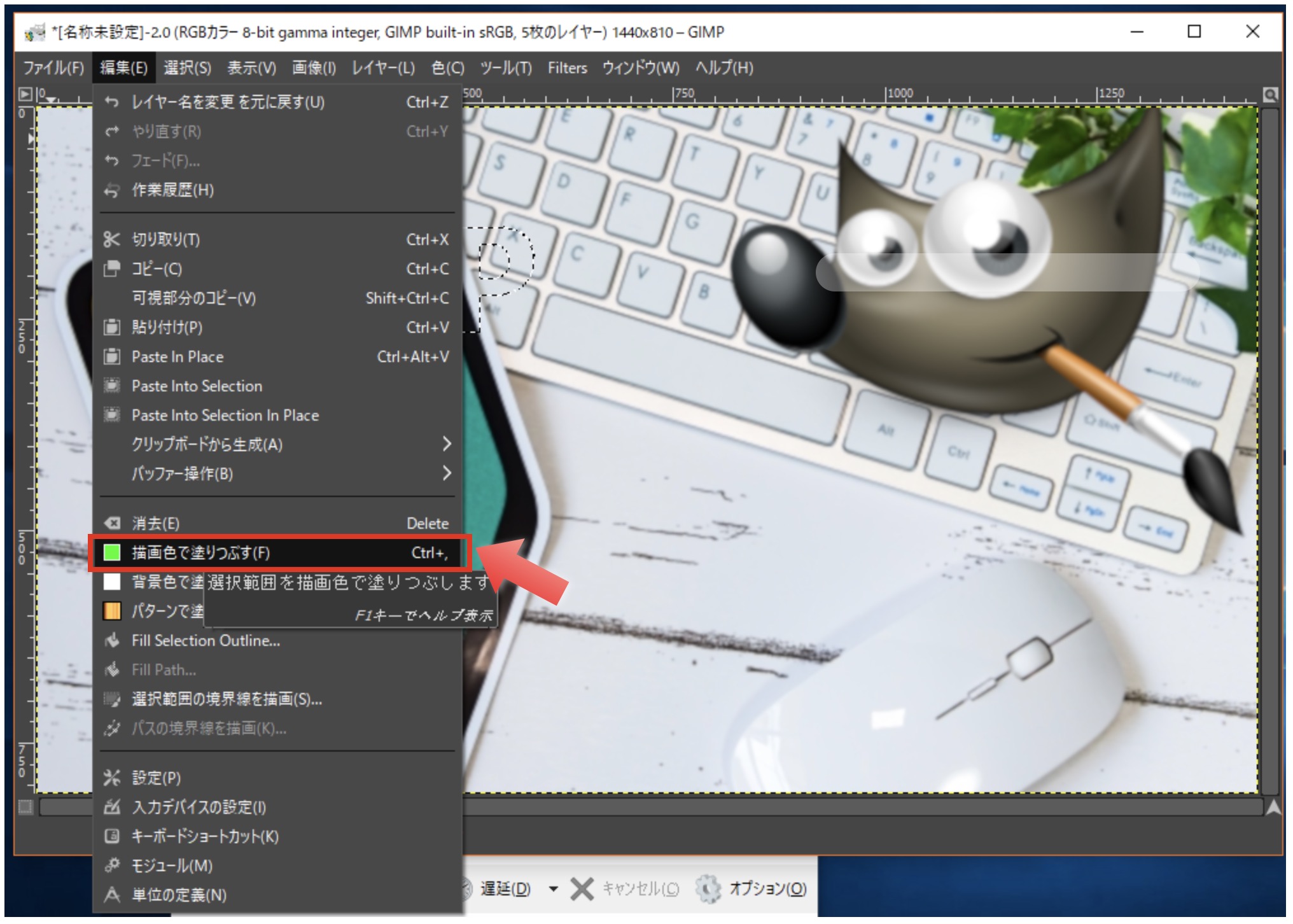
メニューから、「編集」-「描画色で塗りつぶす」をクリックします。

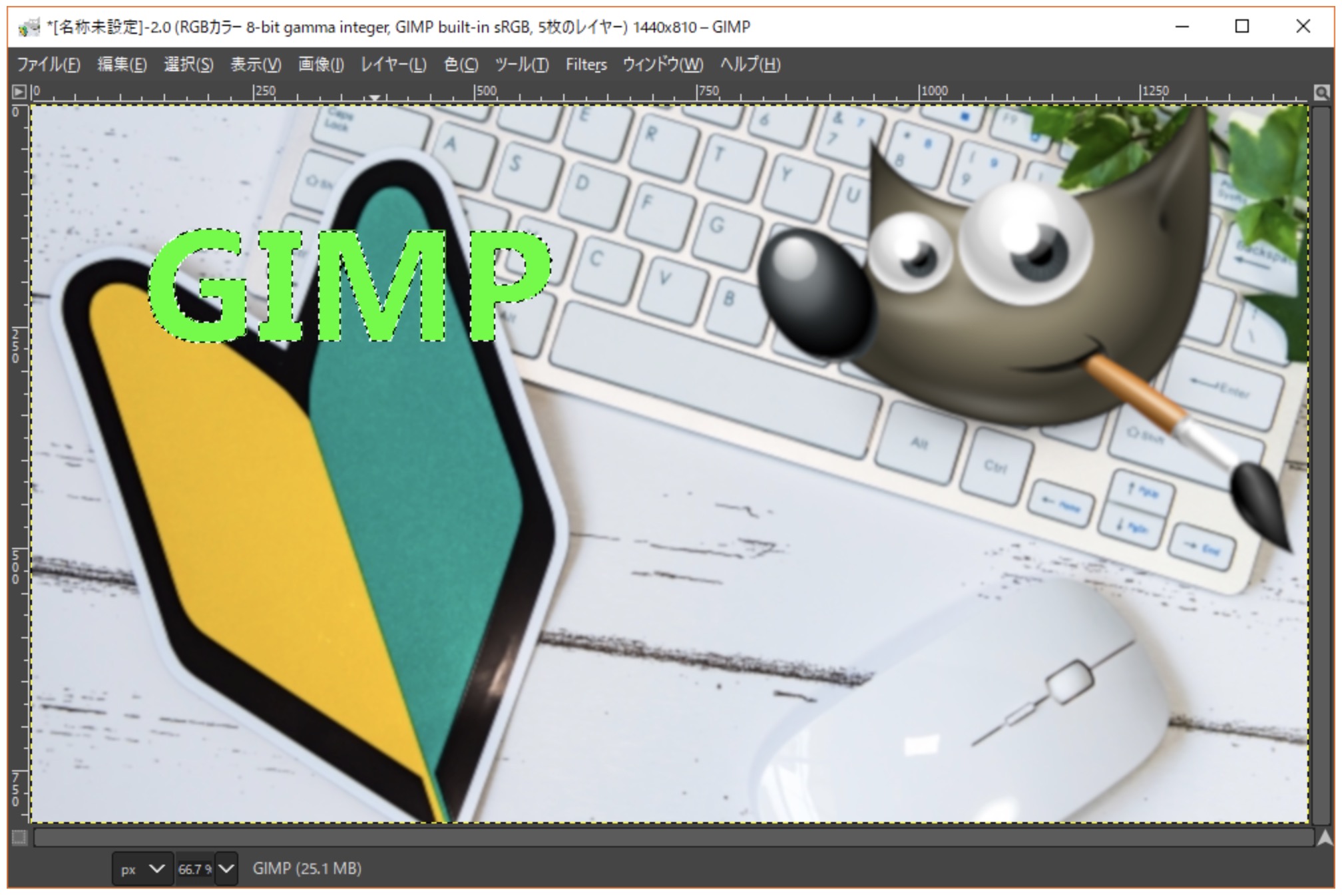
すると、選択範囲が描画色で塗りつぶされます。

4.文字にレイヤーを重ね、見やすくする
さて、ここからはより字を見やすくしていきます。
以前文字の選択範囲が残されていると思いますので、これを拡大し枠を作っていきます。
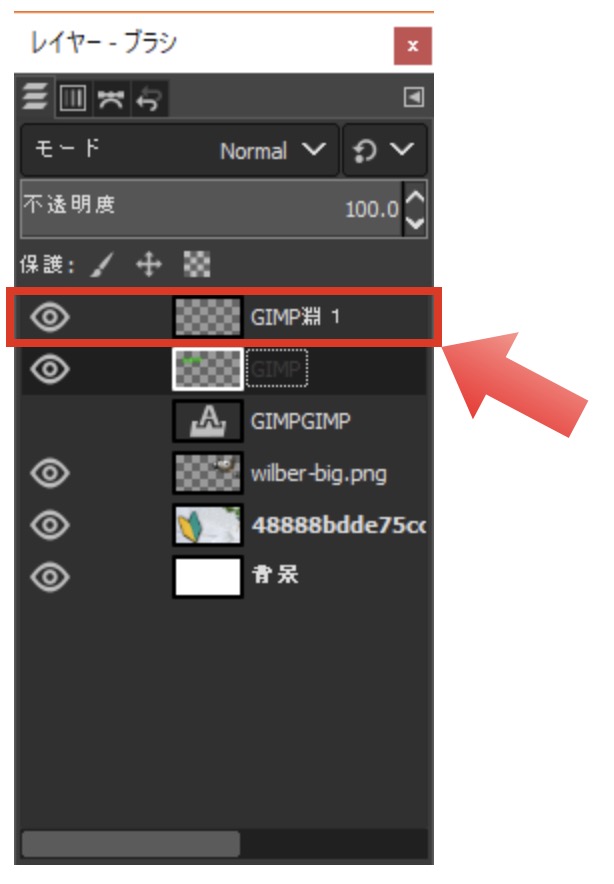
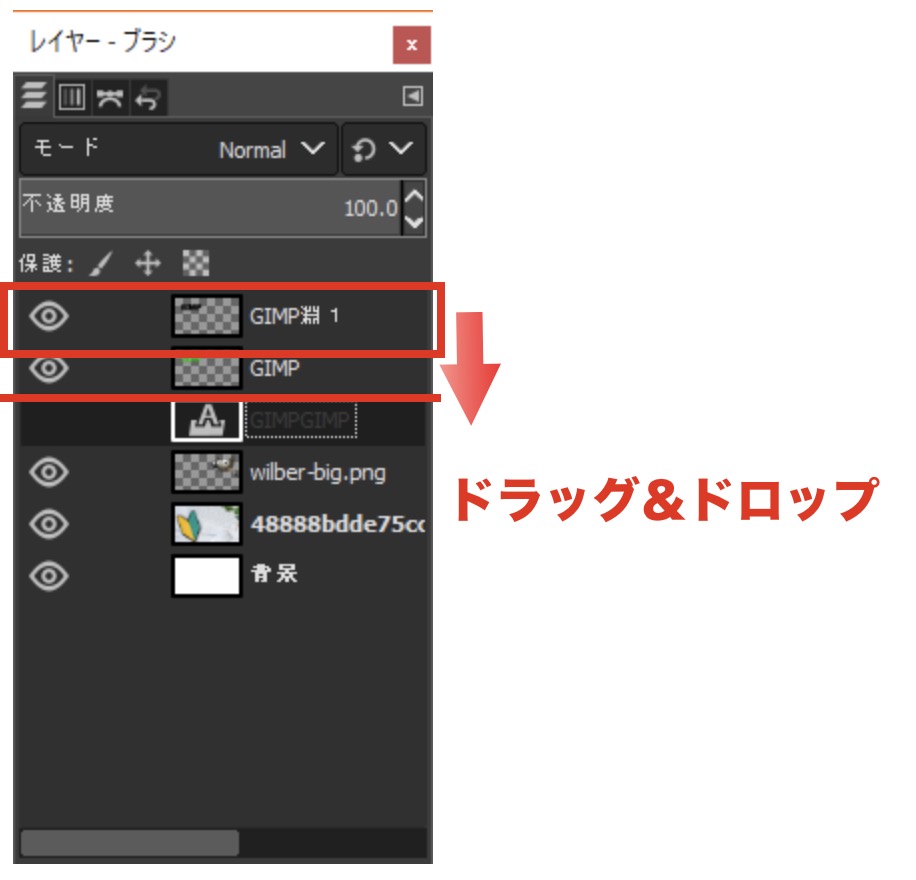
まずは、先程と同様にレイヤーをひとつ追加します。
今回は、字が間違ってますがw「GIMP淵1」としました。
このレイヤが選択状態であることを確認して次の手順に進みます。

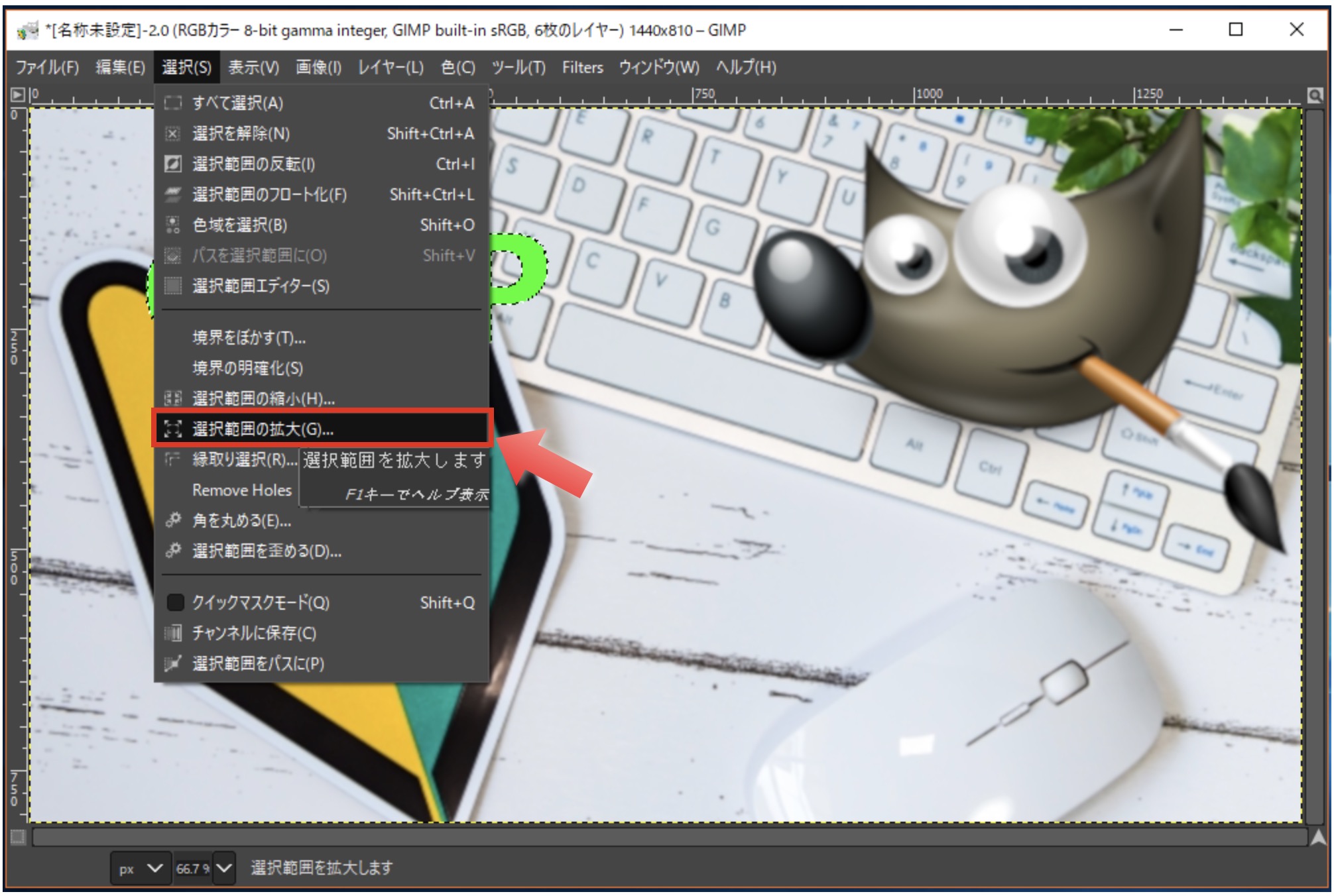
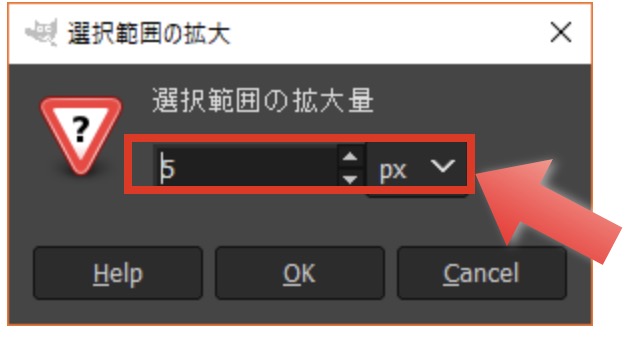
メニューから「選択」-「選択範囲の拡大」をクリックします。

今回は5ピクセルほど拡大します。

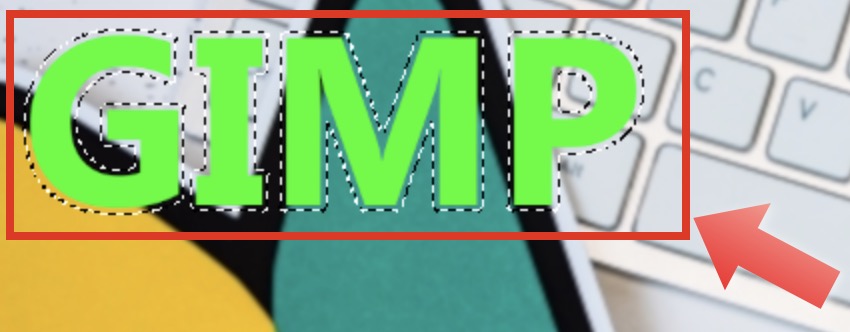
選択範囲が拡大されました。

描画色を黒に変更し、「編集」-「描画色」で塗りつぶします。
デプっとした字が真っ黒になってしまいました。
しかし安心してください。このレイヤーに隠れて黄緑色のレイヤーが見えていないだけです。
レイヤー画面で、一番上にあるレイヤーを一段ドラッグ&ドロップで順序を変更してあげます。

すると、いい感じに枠がつきました。
同様にさらにレイヤー追加&選択範囲を拡張して、白枠もつけてみます。

今回は白枠のエッジにぼかしもいれてみます。
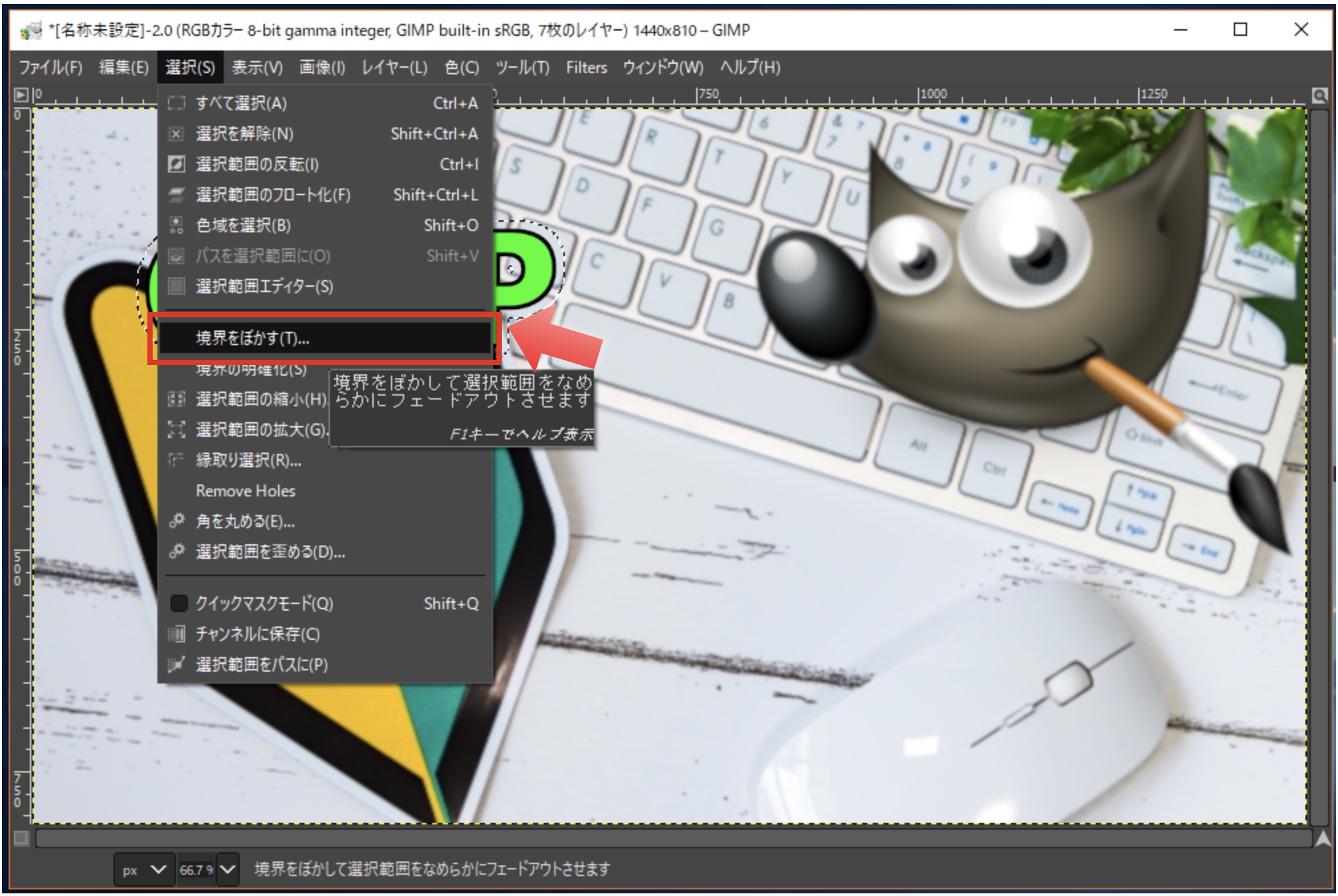
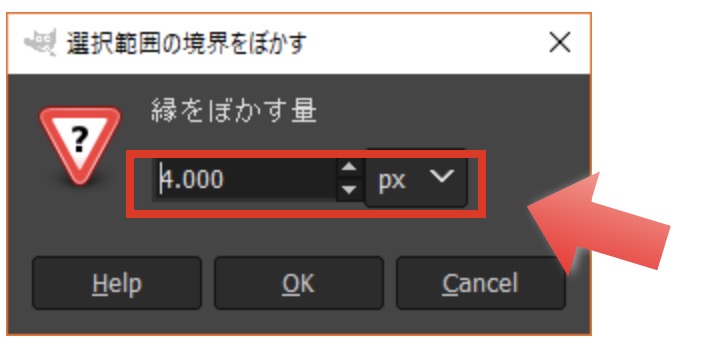
メニューから「編集」-「境界をぼかす」を選択します。

今回は4ピクセルほどぼかしてみます。

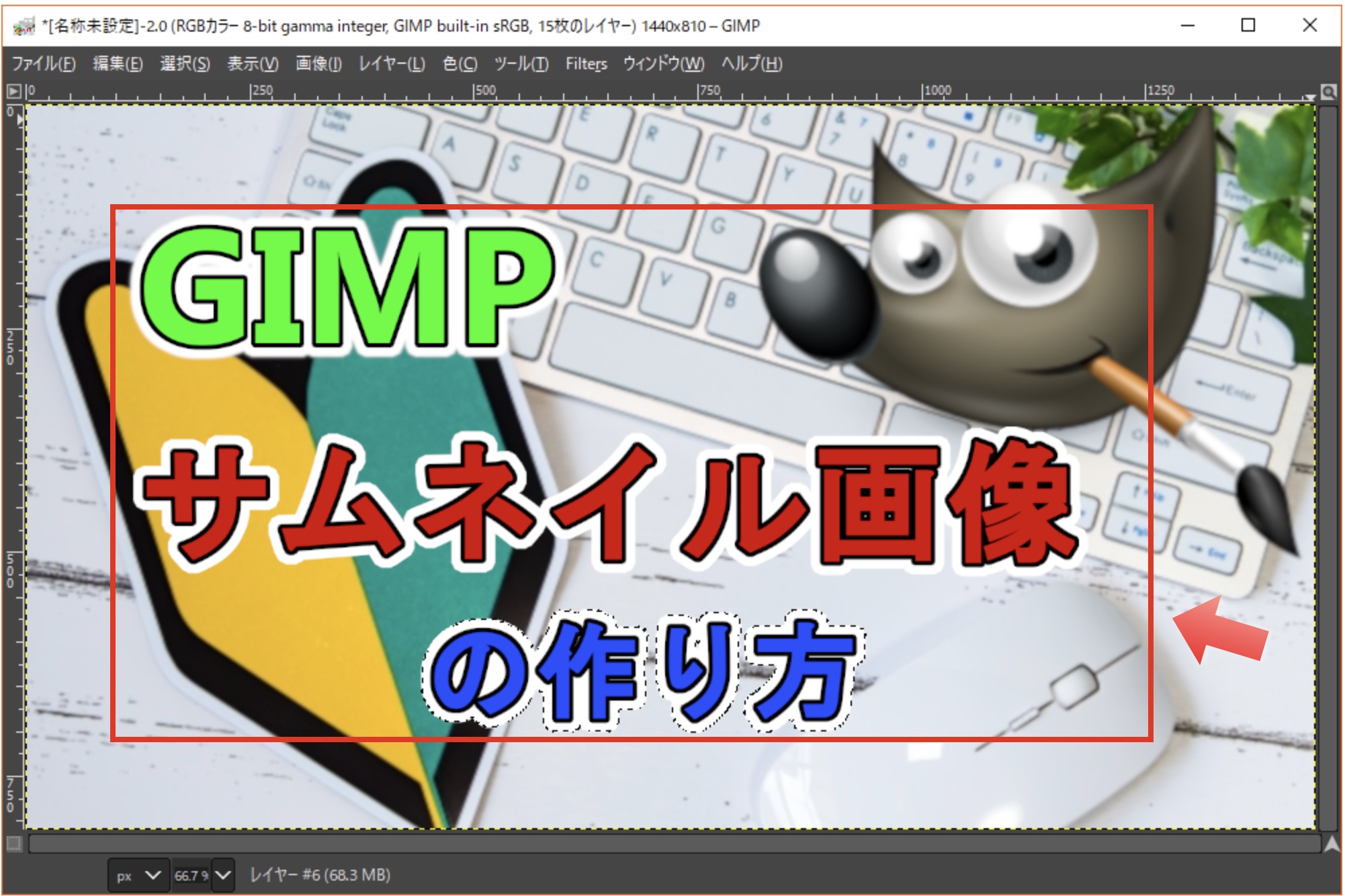
選択範囲をぼかして、背景色で塗りつぶしてみると、このようにさらに文字枠をつけることができました。

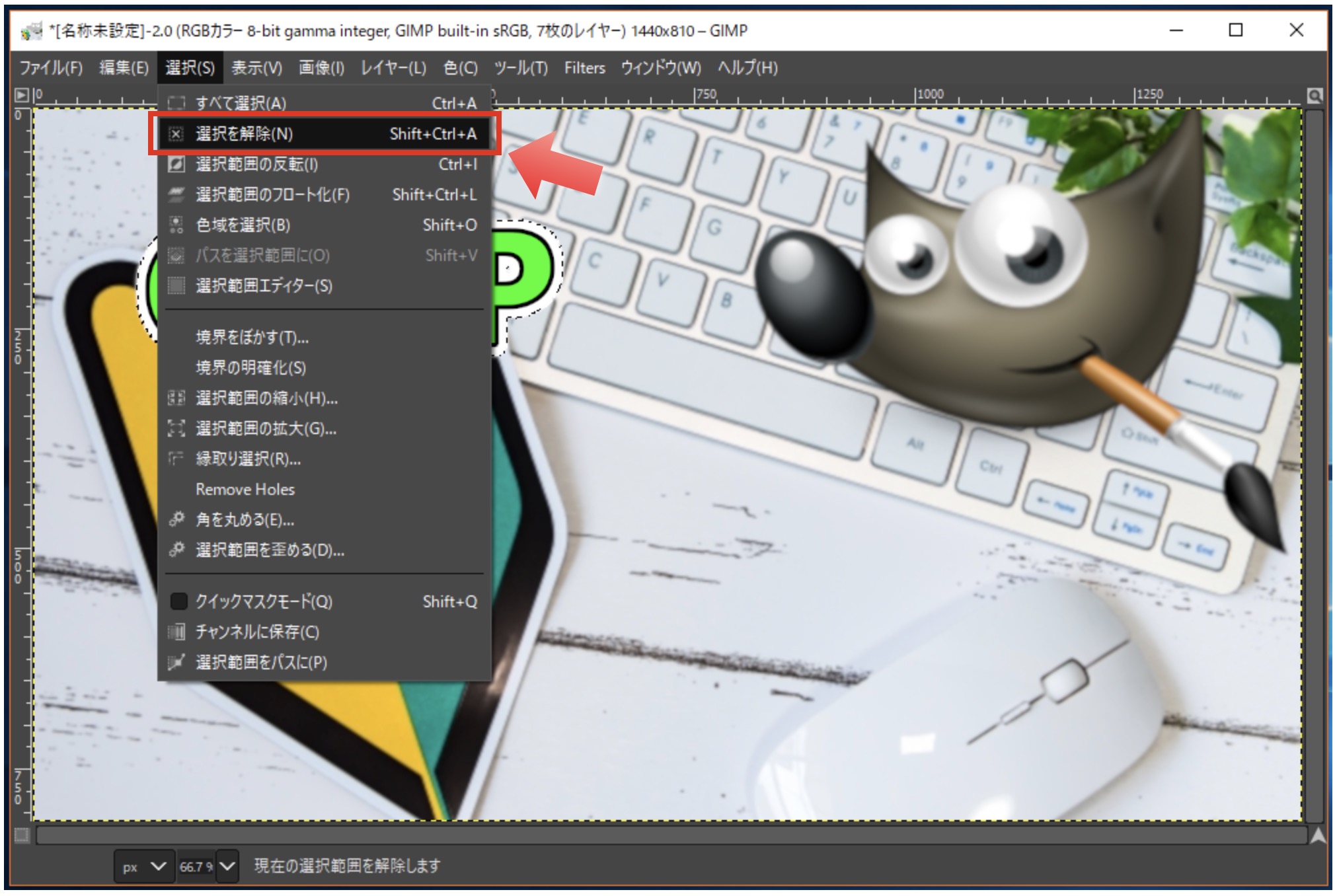
最後にメニューから「選択」-「選択を解除」をすることで文字選択部分が解除できます。

これをくりかえし、画像に文字を入力することができます。

5.ファイルをJPGで書き出す
サムネイル画像は、基本的にWebに使用しますので、PNGやBMPよりJPG保存が望ましいです。
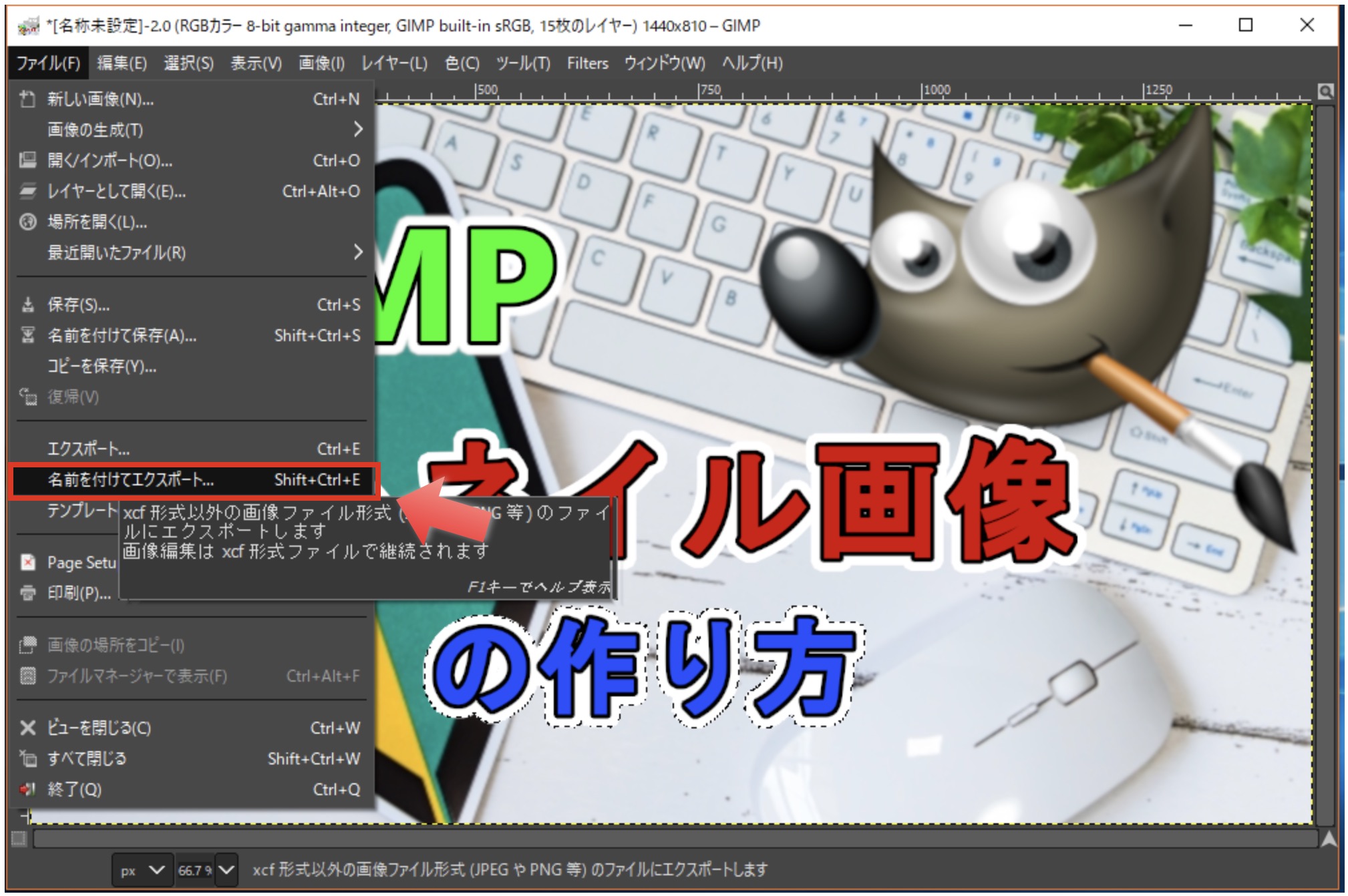
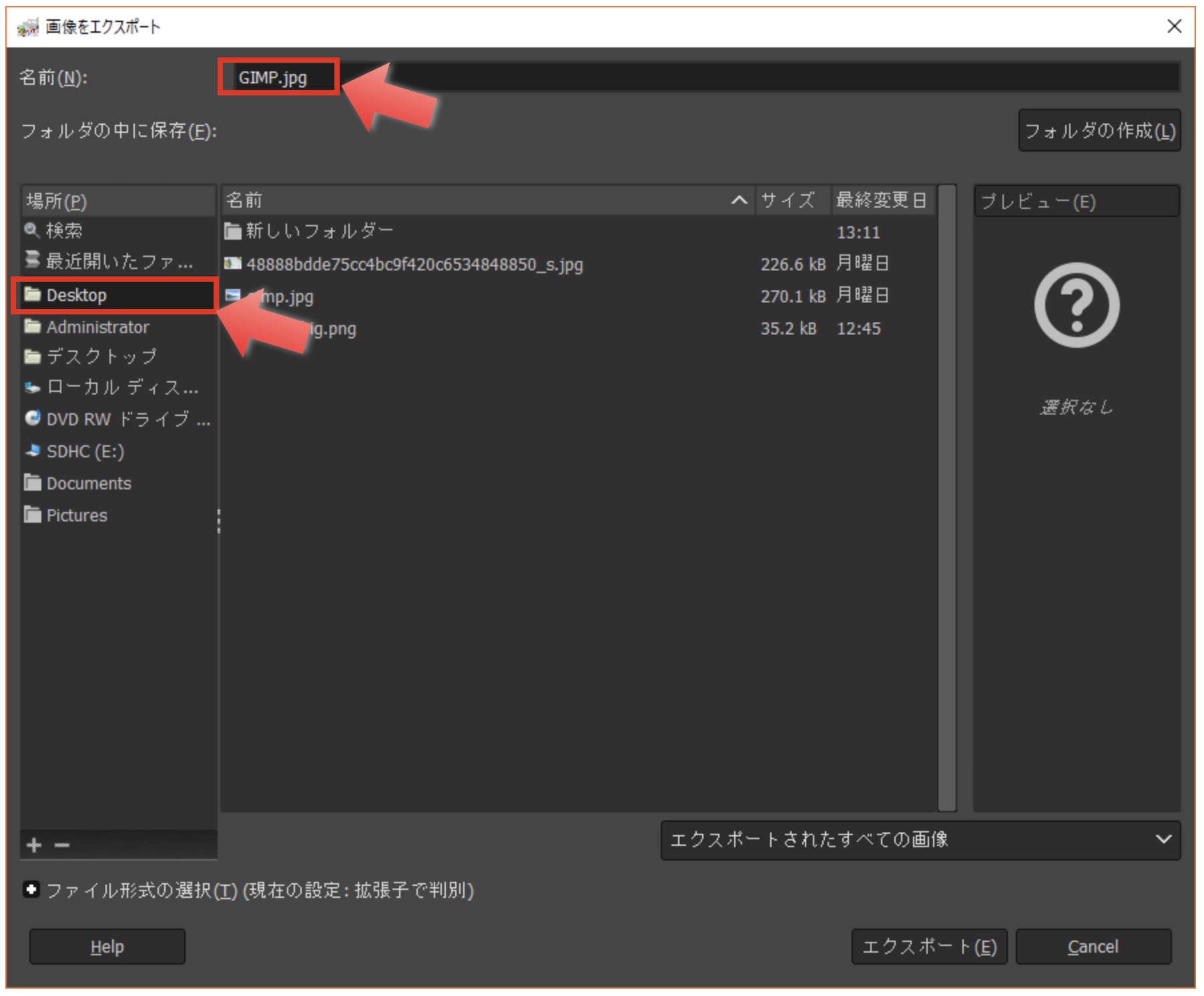
メニューから「ファイル」-「名前をつけてエクスポート」を選択します。

場所とファイル名(拡張子「.jpg」を入れることで自動的にJPGで保存されます。)を入力して、エクスポートボタンを押せばサムネイル画像ができあがります。

Youtubeにより質の高い動画を上げるには
Youtubeに、より質の高い動画を投稿するにはこういったサムネイル画像をしっかり作る他に、機材を充実させることも必要になります。
カメラやライト、マイク周りを一度見直しましょう。
おすすめのアイテムをいくつかピックアップしておきます。
カメラ
サブカメラ搭載で室内でも外でも使えるオールマイティーな高品質カメラ
マイク
音を取り扱う当ブログがオススメするのはゼンハイザーのガンマイク。超指向性なので、拾いたい音のみを拾えます。
ライト
動画は明るさが命!ライトにこそ投資を。
ウイルス対策はしっかりと
Youtubeやブログで発信をする機会が増えるとうっかりと怪しいサイトを開いてしまう機会が増えます。
そんなときのためにウイルス対策をしっかり行いましょう。
カスペルスキーなら、スマホやPCなど複数台にインストールできるプランが充実し、家族で共有も可能です。
![]()
まとめ
いかがでしたでしょうか?
レイヤーの概念が理解できれば、慣れれば5分でこのような画像を作ることができます。
クオリティの高いサムネイルはブログやYoutubeでは必須の時代です。
ファン獲得のために新たにGIMPを導入することをおすすめします。
この記事は 画像素材のアスペクト比をかえたい Macの画像編集ソフトを探している Gimpでのやり方が知りたい という方に向けて書いています。 画像素材の編集 […]