この記事は
- DIVERのカスタマイズがうまくいかない
- 文字ばかりのトップページになってしまう
- もっと絵を取り入れたい
方に向けて書いています。
当サイトDIVERで構築されています
当サイトは、Wordpressの有料テーマ「DIVER」を利用して構築されています。
※2020年9月現在は「The THOR」にテーマ変更しました。
最強のWordpressテンプレートと言われており、Webサイトからブログまでなんでもできるカスタマイズできることが豊富なテーマです。
なんですが、やはりSANGOやJINなどに比べると、ちょっとなんというか
社会人ぽいというか堅いというか、ポップさに欠けるんですよね。
ある日自分のサイトを見て驚愕しました。
文字ばかりで情報が多すぎる。。

脳のリソースを消費しないデザイン
僕は仕事でパワーポイントを作ることが多いのですが。
その際に気をつけていることは、「文章をなるべく使わない」です。
文章が多くなると、受け手の脳のリソースが消費されますし、最悪1スライド理解するのに数十分かかる。。
つまりそのプレゼンは
伝わっていなかった=やってないのと同じ
ということになるのです。
ブログも同じで。
こんなに文字の多いトップページを見せつけられたら、せっかく来た方もすぐに戻るボタンをタップするだろうな。。と思ったのです。
DIVERでアイコンを増やす
であればやることは簡単です。
文字を減らしてアイコン化すればよいのです。
で、DIVERでアイコンを利用する方法です。
すると、こちらのサイトが見つかりました。
【Diver】FontAwesomeを使ったアイコンメニューの作り方
(大変役に立つ記事を書いていただき感謝します。)
やることは
- ・CSSを「追加CSS」に記述
- ・HTMLを任意の場所に記述
- ・自分好みにマスタマイズ
とまあとても簡単にできます。
CSSやHTMLの書き方はリンクのサイトを参照いただきたいのですが、
当サイトの場合は、
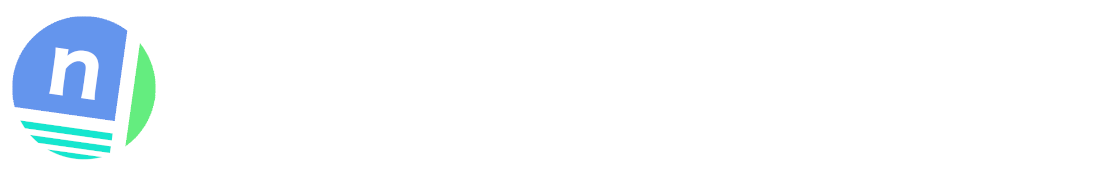
トップページ上部
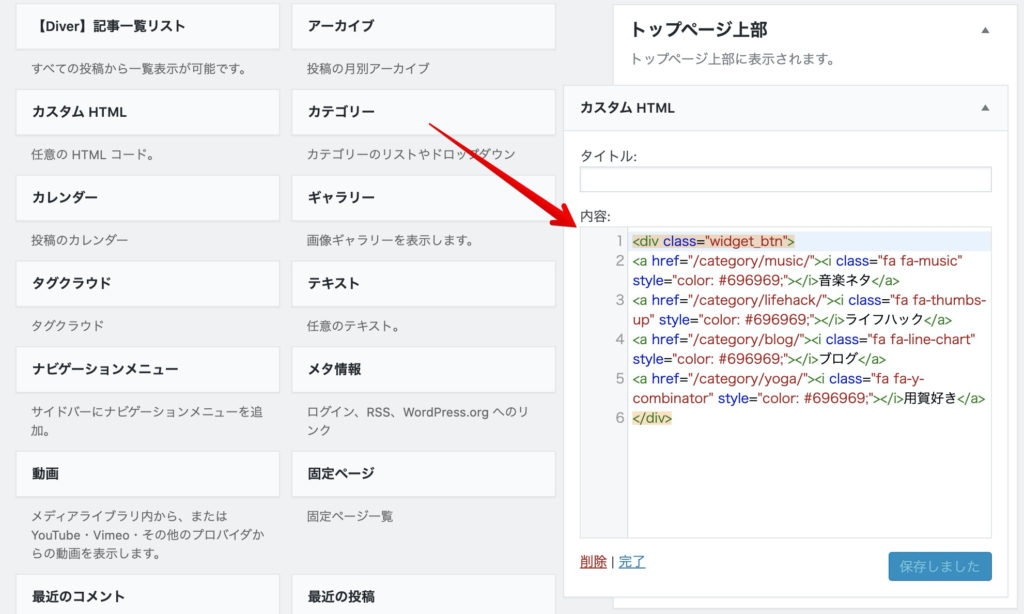
メインサイドバー
2箇所に設置しました。
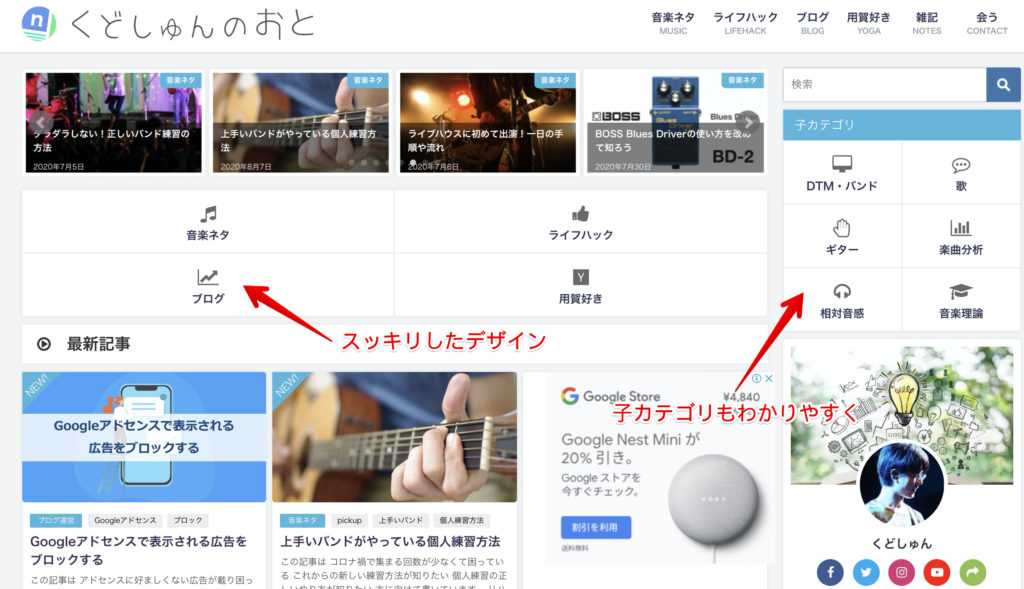
とても見やすい表示にできた
結果、アイコンを使うことにより文字を減らし、脳のリソースを消費しないトップページにすることができました。
モバイル表示
PC表示

まとめ
いかがでしたでしょうか?
最強と言われるWordpressテンプレートを見やすくする。少しポップにする方法でした。
もし、もっとポップにしたい場合はブログ立ち上げ段階からSANGOやJINをセレクトすることをおすすめします。
ただDiverでもポップにはできますし、何より複数サイトに適用できるメリットがあります。
使い方をよく考えて導入してくださいね。